当サイトをご覧いただきありがとうございます^^
フリーランスダンサーの方で、ダンスインストラクターを目指したり、なりたてホヤホヤの方にとって、役立つ実務スキルのひとつ「資料作成スキル」 から「Googleスプレッドシートを使って自分で作ればコスト削減になる、発表会タイムスケジュールの作り方」について紹介いたします!
今回は非常に長くなりますので、
■前編…骨格作り
■中編…前日のスケジュール作り
■後編…当日のスケジュール作り
という3シリーズに渡って解説していきたいと思います^^
・発表会タイムスケジュールとは何かが分かる
・Googleスプレッドシートで簡単な発表会タイムスケジュールを作れるようになる
・自分で制作するのでコスト削減になる
Googleアカウントにログインし、「Googleスプレッドシート」を開いて次に進んでみましょう^^
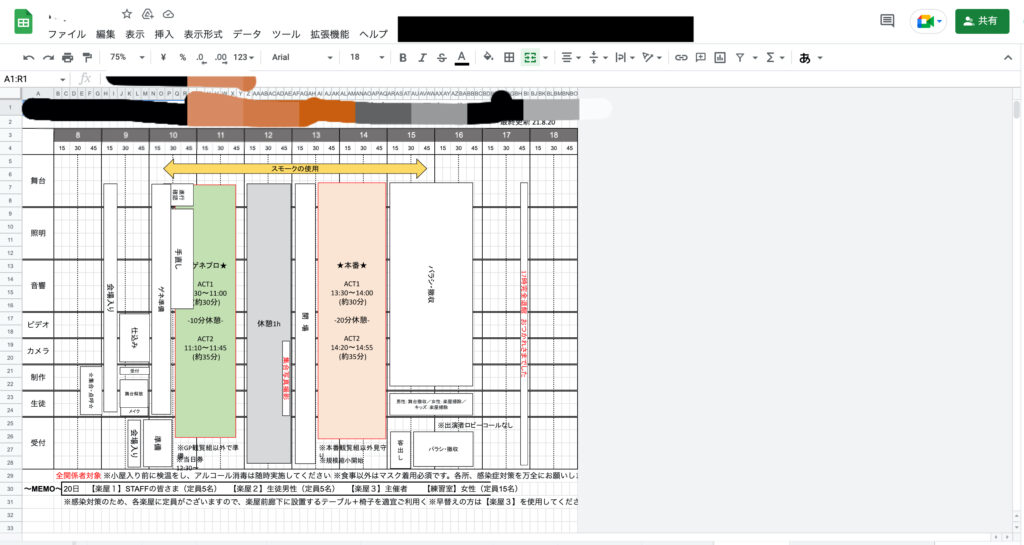
発表会タイムスケジュールとは
発表会に限らず、何かイベントや会議を行ったりする際に必ず存在するのがタイムスケジュール、通称「タイスケ」です。
仕込み〜バラシまで、時間をもとに組まれた日程表のこと
発表会とは時間との勝負です。しっかりタイムキープしながらスケジュールどおりに進めていかなければ「押し」の状態となり、ケツ(その日の終わりのこと)が非常にタイトになってしまいます。

では、このタスク管理表の作り方を全くの初めての方が参考になるように解説していきますね^^
もし「まだGoogleスプレッドシートを使ったことがない」という方は、以下の記事をまず参考にしてみてくださいね!

Googleスプレッドシートで簡単な発表会タイムスケジュールを作成する(前編)
今回は「前編」ということで、まずは表作りまでを解説します。では、実際にステップに沿って作ってみましょう。
STEP1: Googleスプレッドシートを開く
STEP2: 骨格を作る
STEP3: 装飾する
STEP4: 増産する
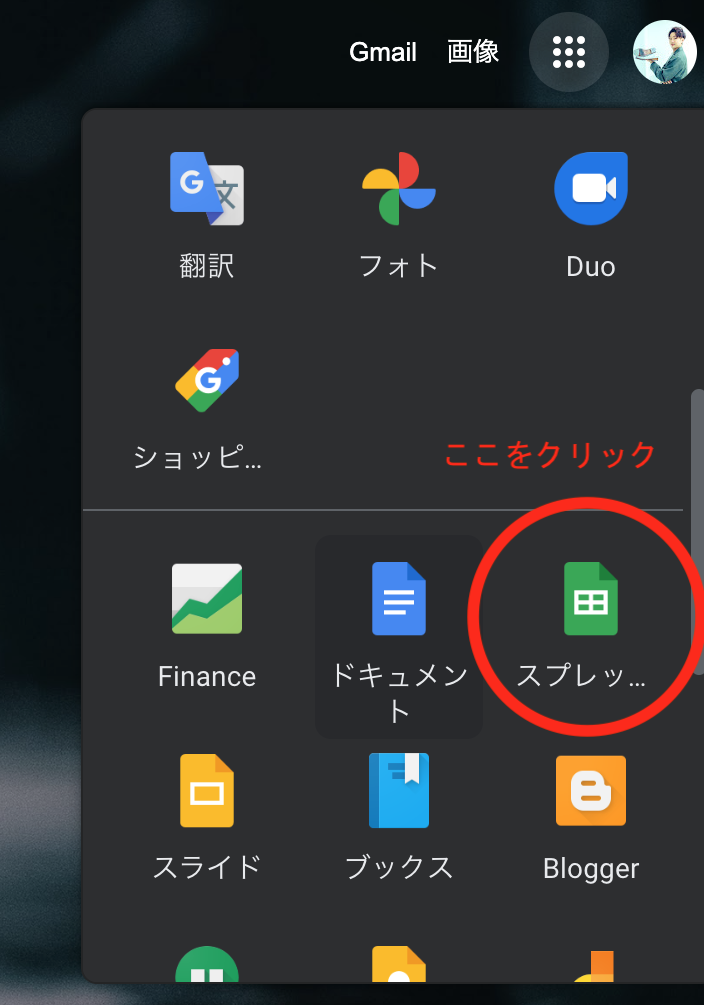
STEP1: Googleスプレッドシートを開く

❶Googleアカウントを持っている人が使えるアプリがたくさん出てくるので、下へスクロールして「スプレッドシート」を選択

❷「空白」をクリックし、新規作成する
STEP2: 骨格を作る
今回の架空の発表会「Do Your Best」は「前日・当日」の2日間に渡るスケジュールと想定しています。まずは、「前日」から作っていきましょう!
メニュー作り
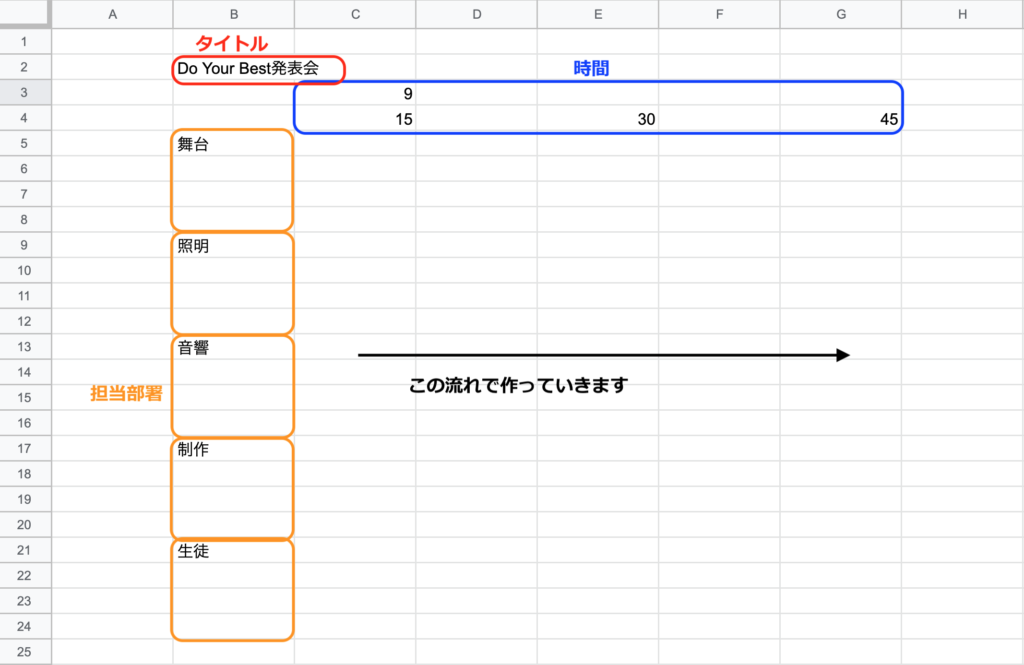
まずはタイムスケジュールの骨格となる「時間」と「部署」のメニュー作りから行います。

❶それぞれ手打ちで入力する

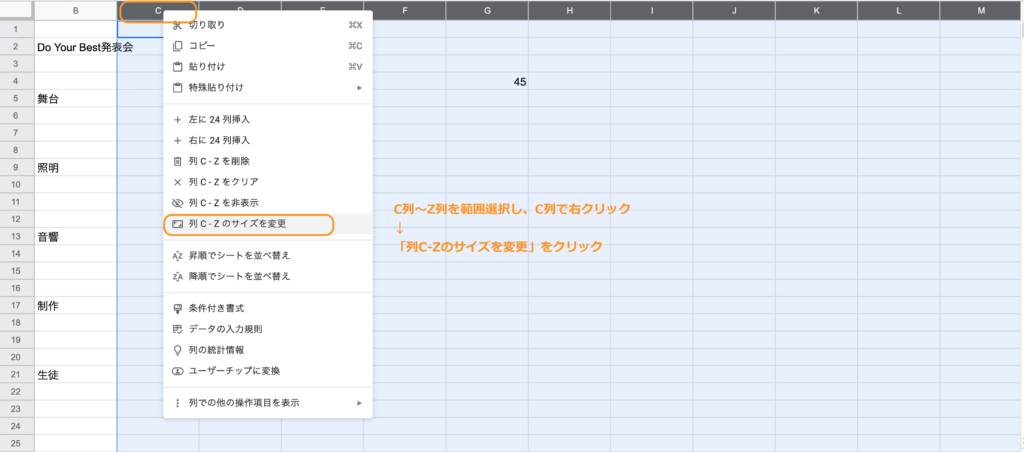
❷C列〜Z列までを範囲選択し、C列で右クリックする
❸「列C〜Zのサイズを変更」をクリックする

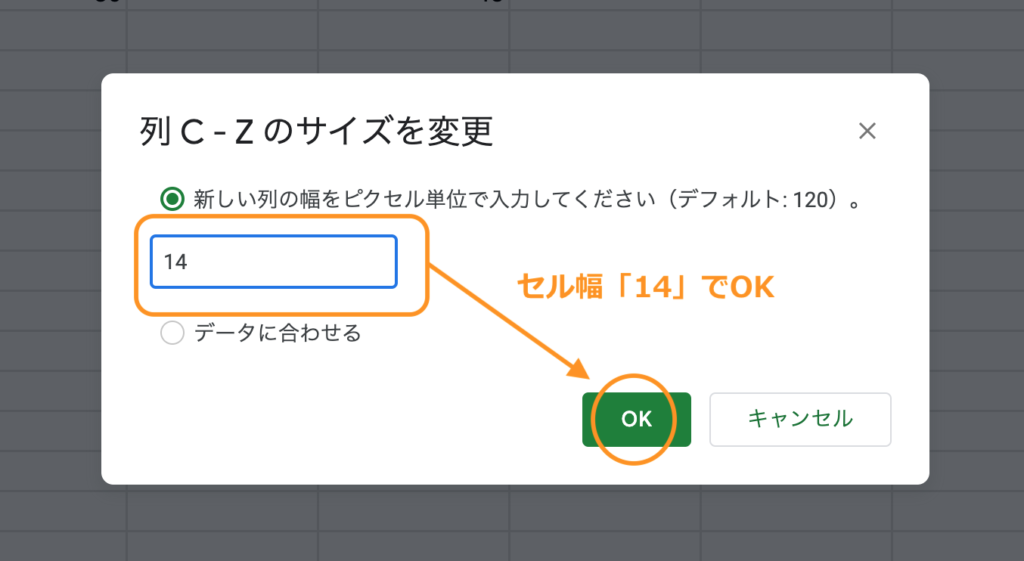
❹デフォルトサイズは「100」なので、「14」に変更する

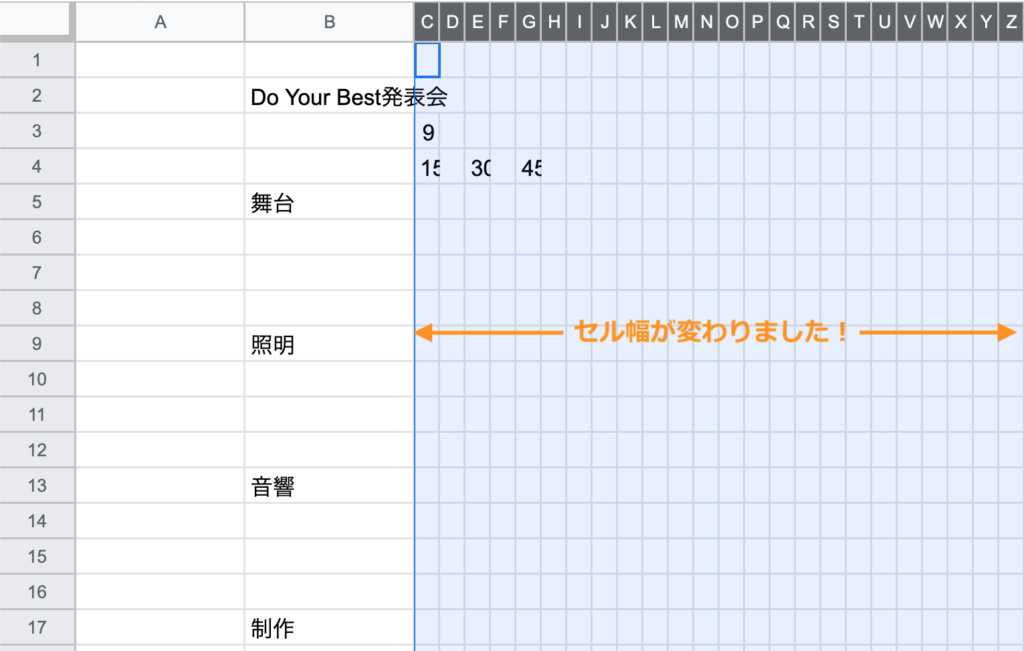
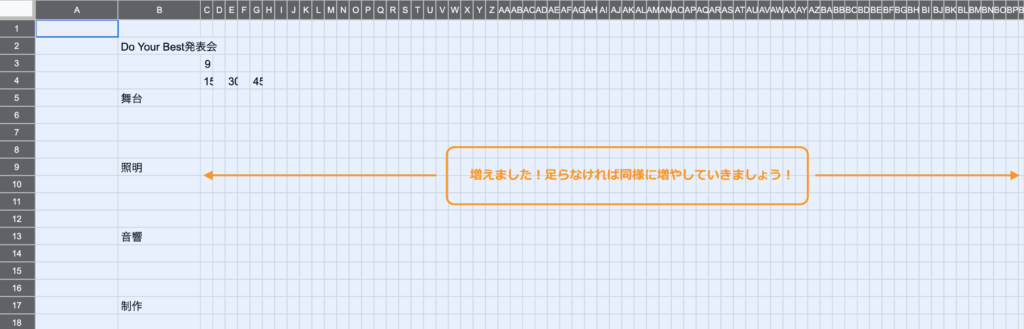
セル幅が変わって、一気に縮こまった印象ですね!でもこれだけのセル数ではまだまだ足りませんので、右へセルを増やしていきます。

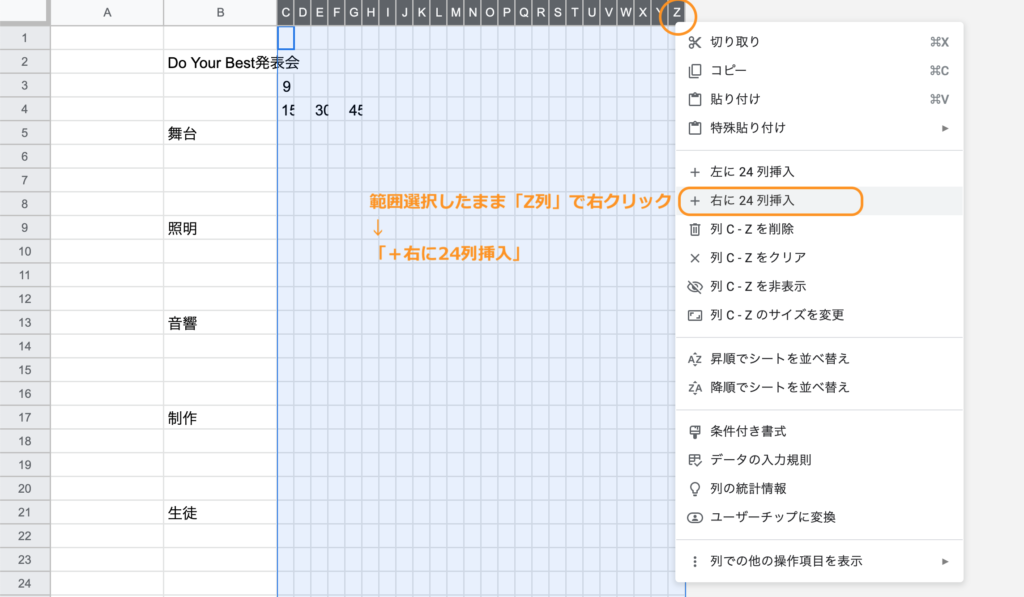
❺範囲選択したままZ列で右クリックし、「+右に24列挿入」をクリックする


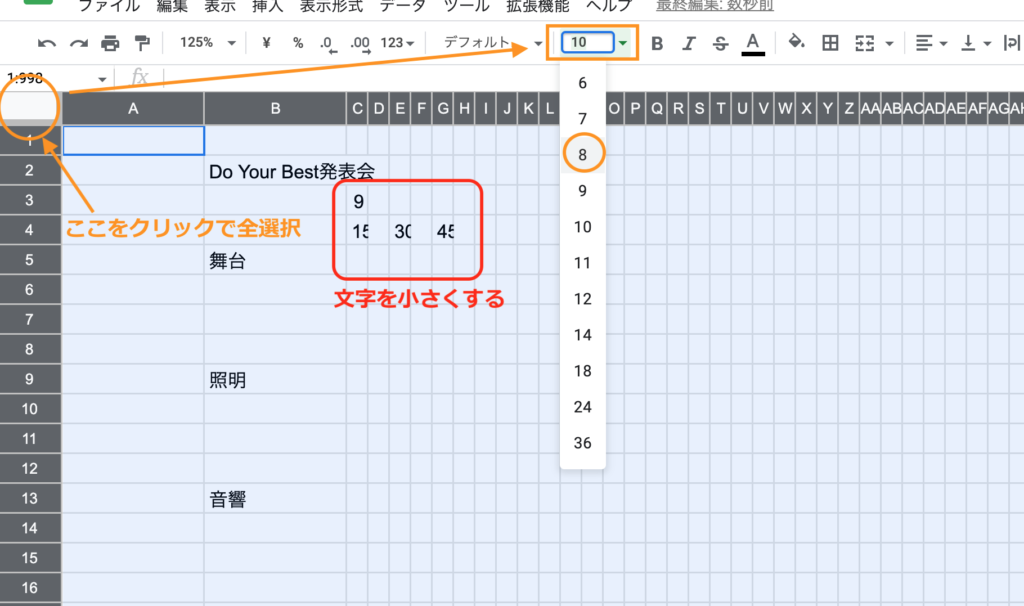
❻ワークシート左上の空白部分をクリックし、全選択する
❼「▼」のプルダウンより数字の大きさを調節する(今回は「8」にしました)

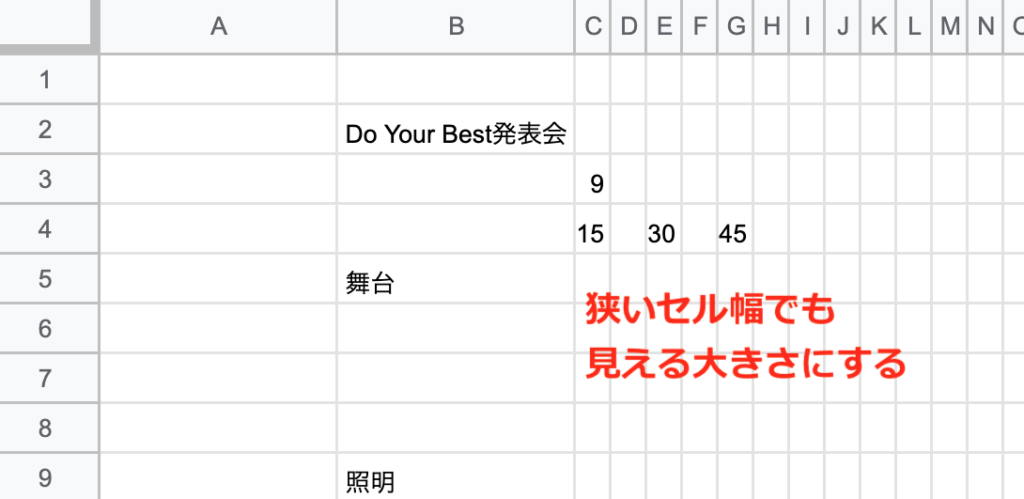
狭いセル幅でも文字が見えるように調節してください。これで基本の骨格は出来上がりました。次は表らしく整えていきます!
時間作り
時間が「9時15・30・45」の区分を作りましたので、これを「22時15・30・45」までコピーして作ります。

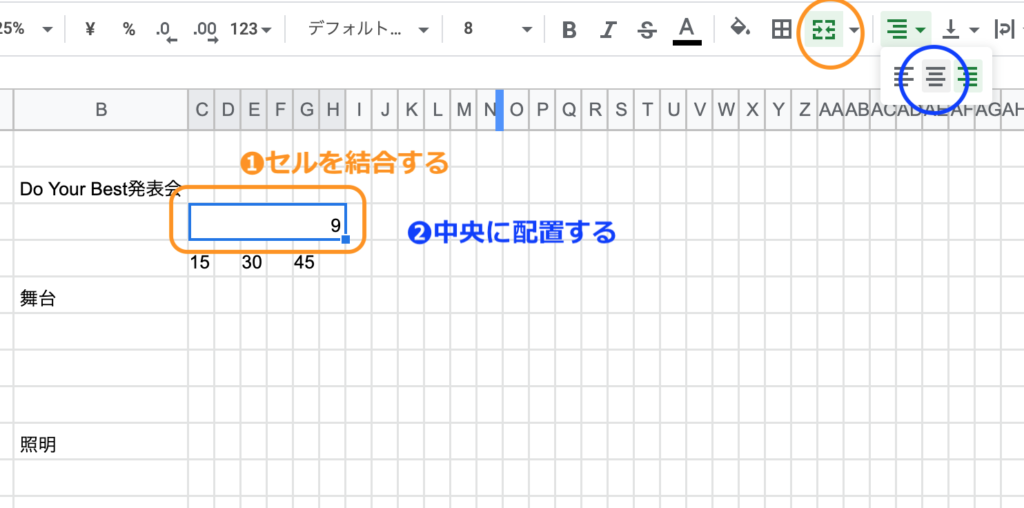
❶セルを結合する
❷中央に配置する

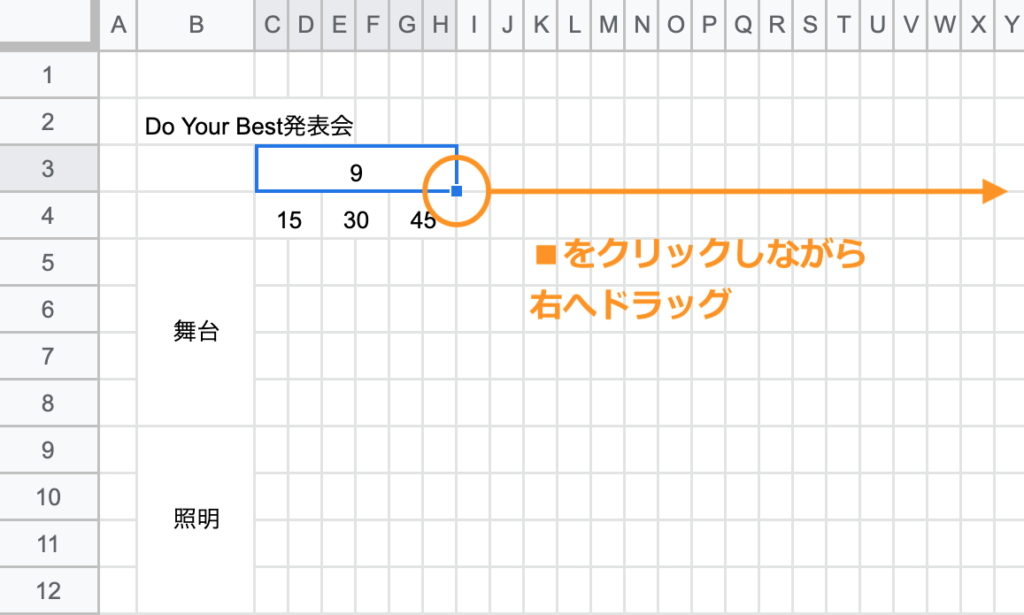
❸「■」をクリックしながら右へドラッグ(オートフィル)する

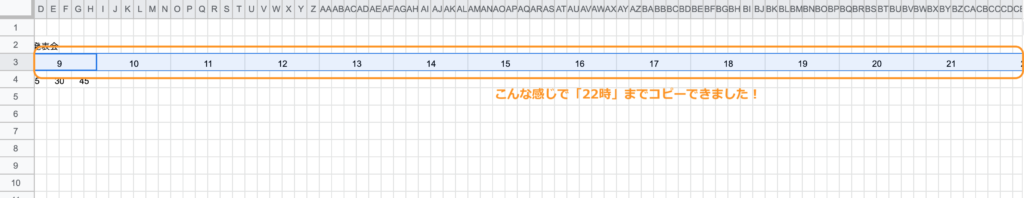
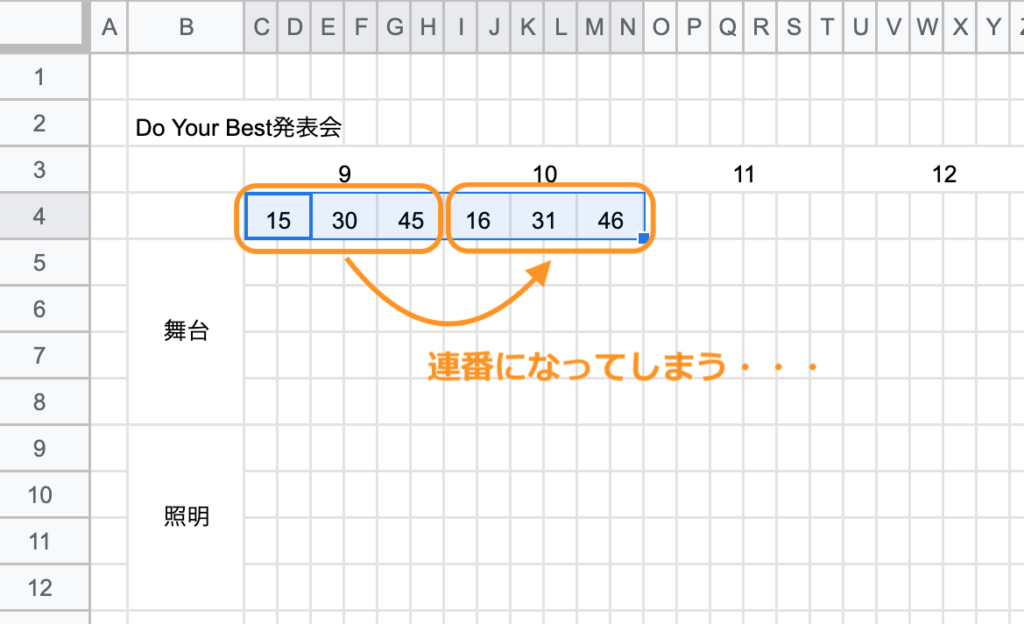
9時、10時、…、22時と連続するものはオートフィル機能で一発ですね!しかし、次の15分、30分、45分の部分は同様には出来ません。

試しにやってみると・・・

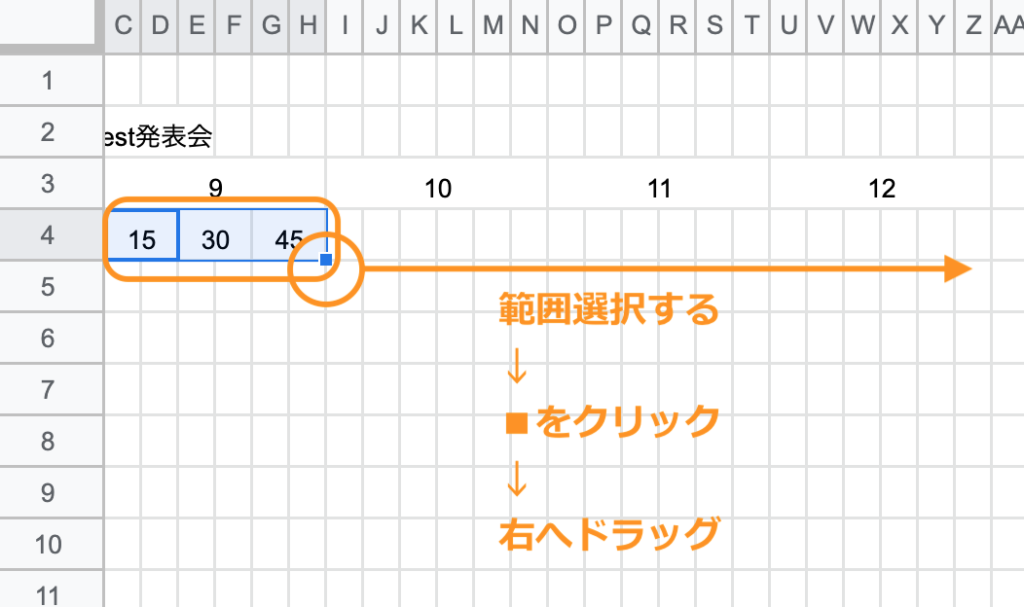
9時、10時の部分は連番なので通常のオートフィルで大丈夫なのですが、15・30・45部分はそのままコピーしたいので「optionキー」を使います。


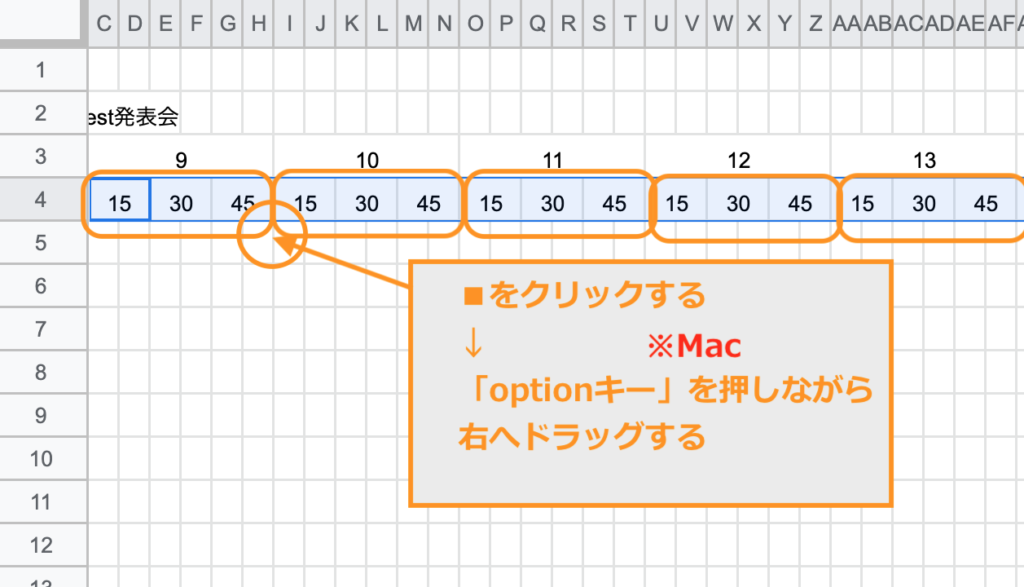
❹「■」をクリックし、「optionキー」を押しながら右へドラッグ(オートフィル)する
これで時間部分が出来上がりました!最後に部署の部分も同様に行なっていきましょう。

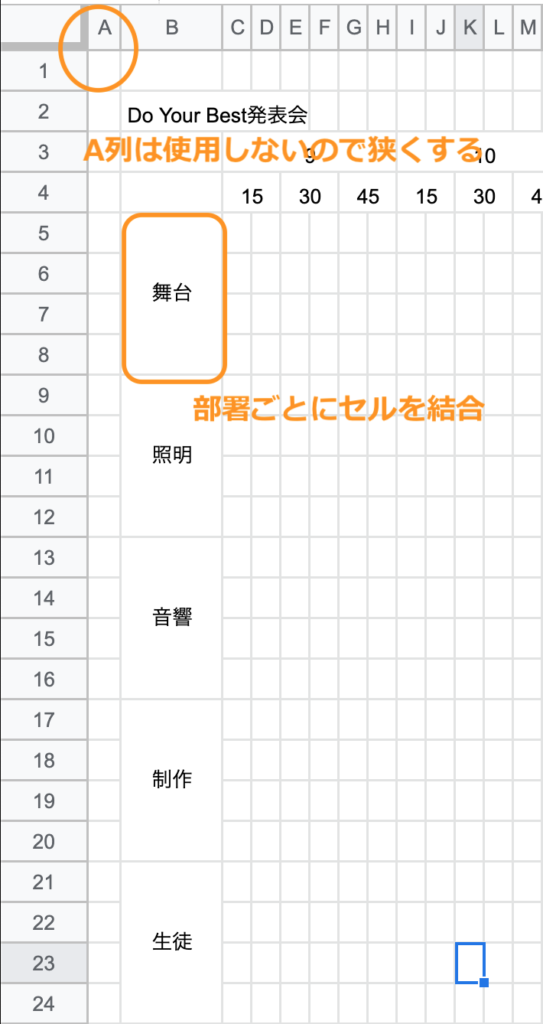
❺部署ごとに「セルを結合」「中央に配置する」をそれぞれ行っておく
※A列は使用しないので、狭くしておく
STEP3: 装飾する
次は色付けと枠線を装飾していき、表らしい姿に変えていきたいと思います。

❶時間部分を範囲選択する

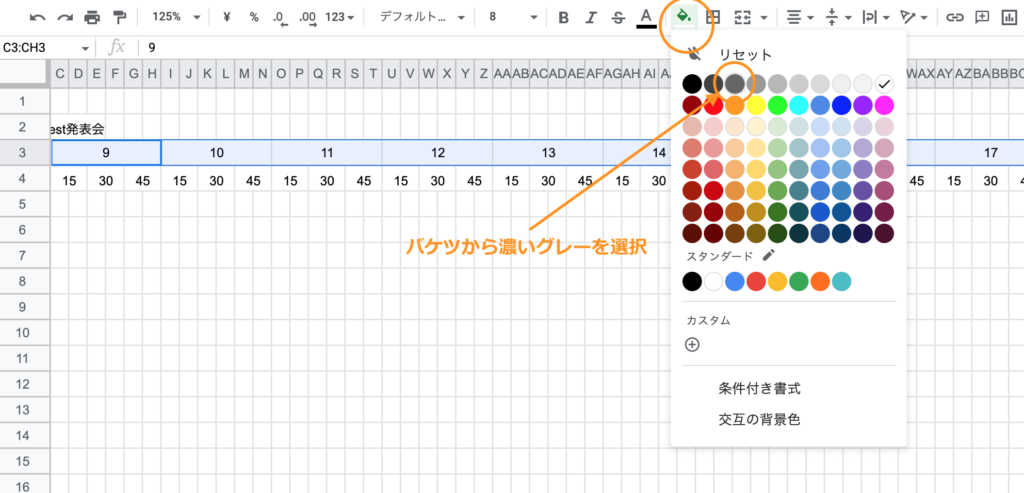
❷バケツから「濃いグレー」を選択し、塗りつぶす

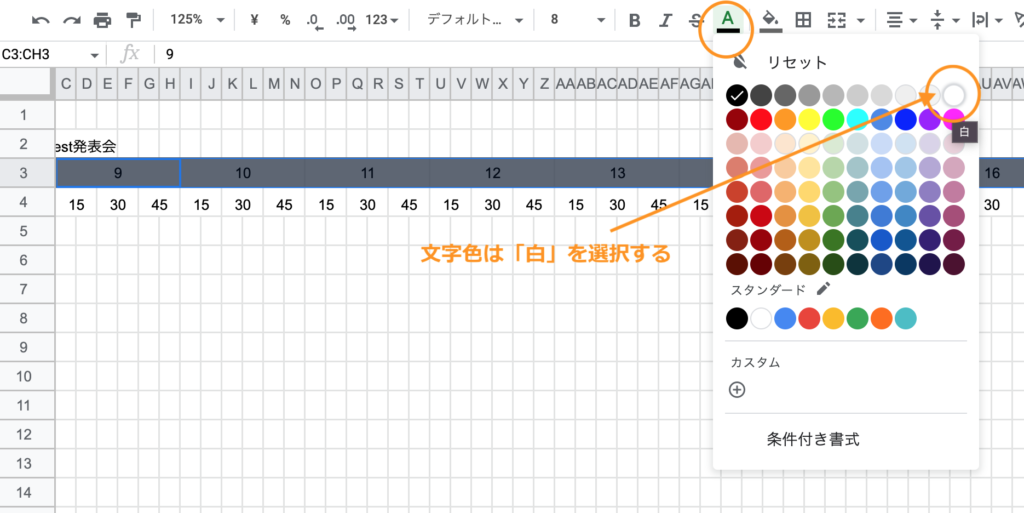
❸バケツの隣の文字色変更部分から「白」を選択する

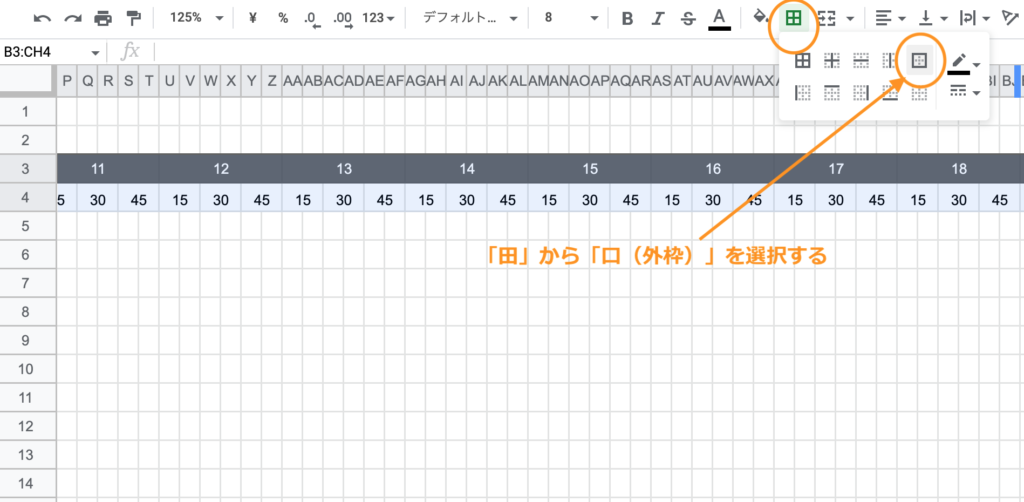
❹「田」から「ロ(外枠)」を選択し、枠線を作る

❺部署の部分も同様に「外枠」をしますが、ここで便利なショートカットキー「直前の動作を繰り返す」を使用して外枠を作ります

「⌘command」+「Y」
※Macユーザーのみ(Windowsの場合はF4キー)
これを使えば直前の動作を繰り返すことができるので、同じ枠線を作ることができます。それが出来たら、次は細かい罫線の種類を変更します。


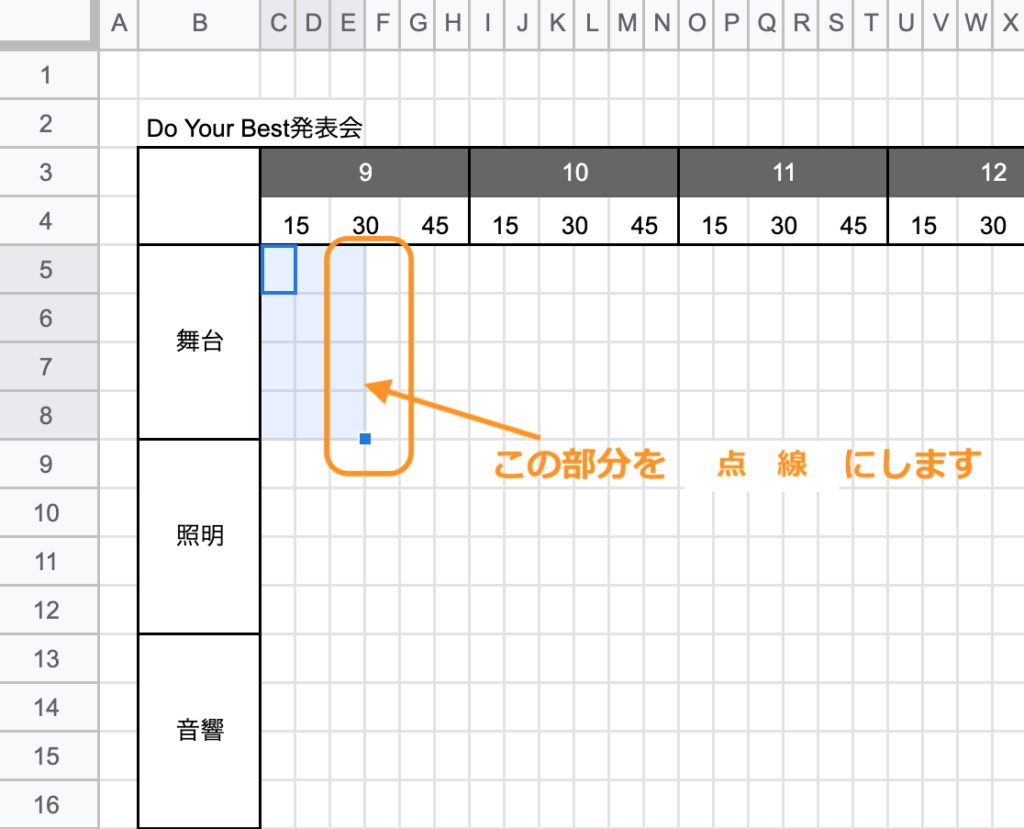
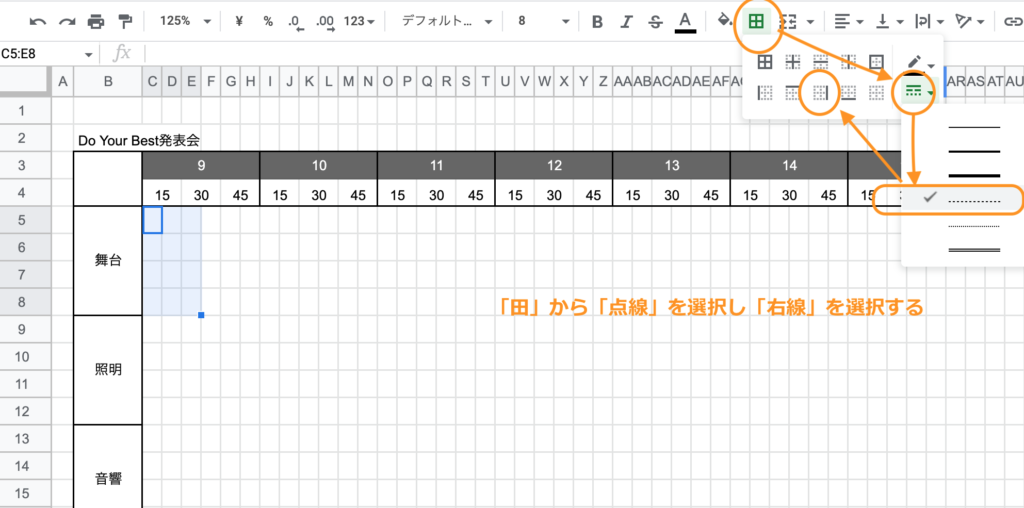
❻「30」の縦ラインを「点線」にするために、「田」から「点線」を選択し「右線」を選択する

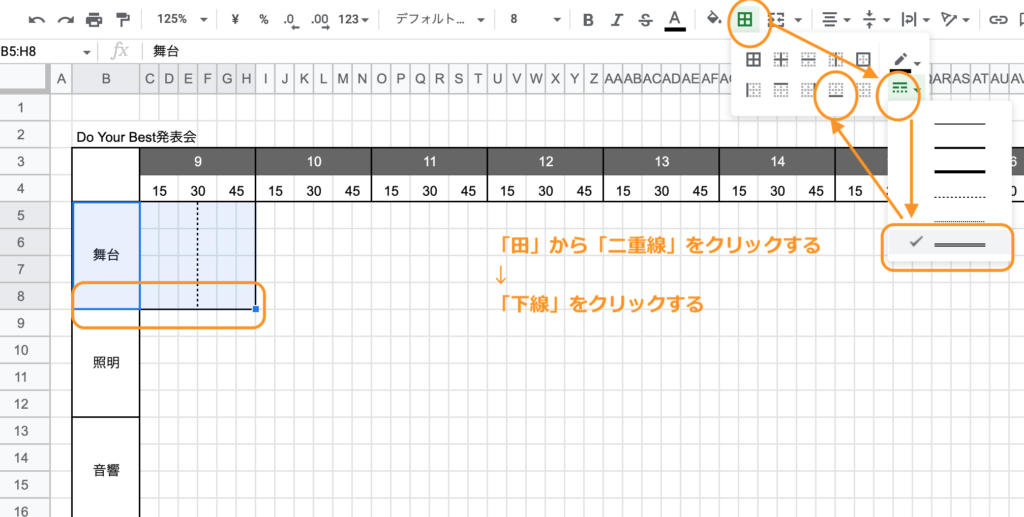
❼今度は「下線」も同様の手順で「二重線」を作る

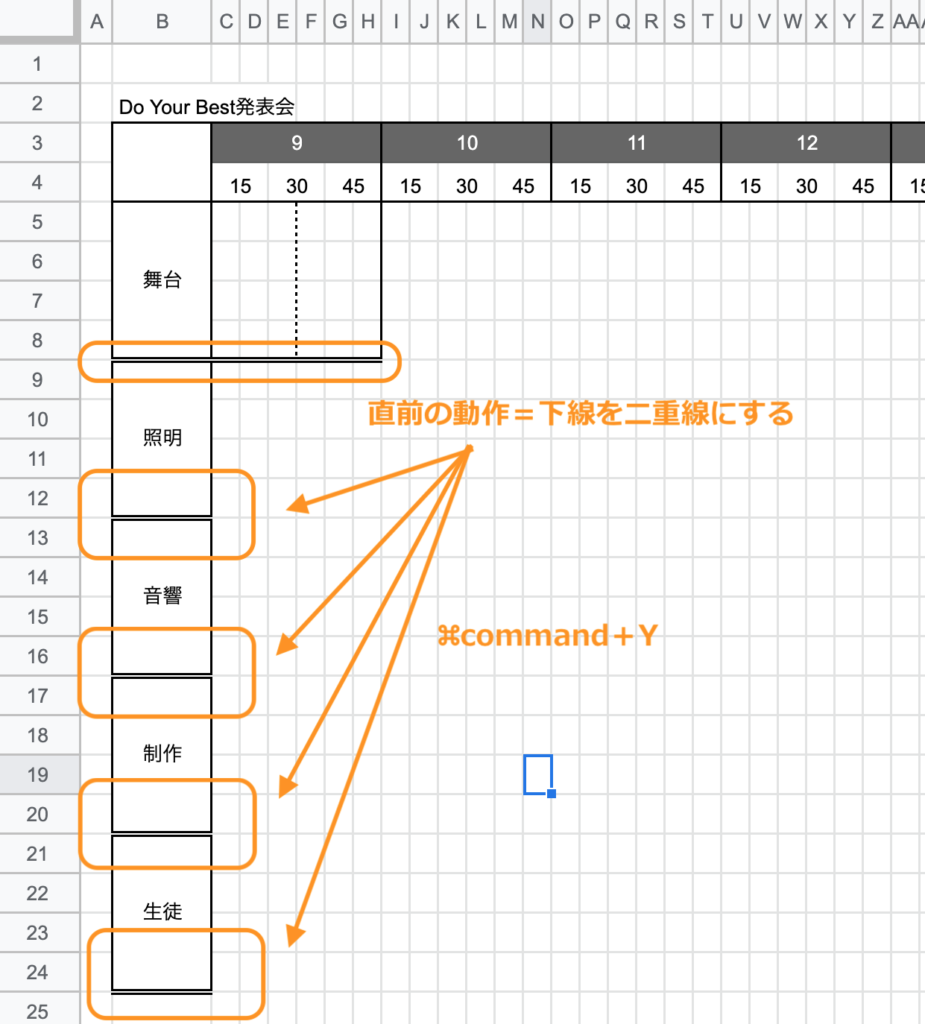
※図の箇所も「⌘command+Y」で「二重線」にしておきましょう

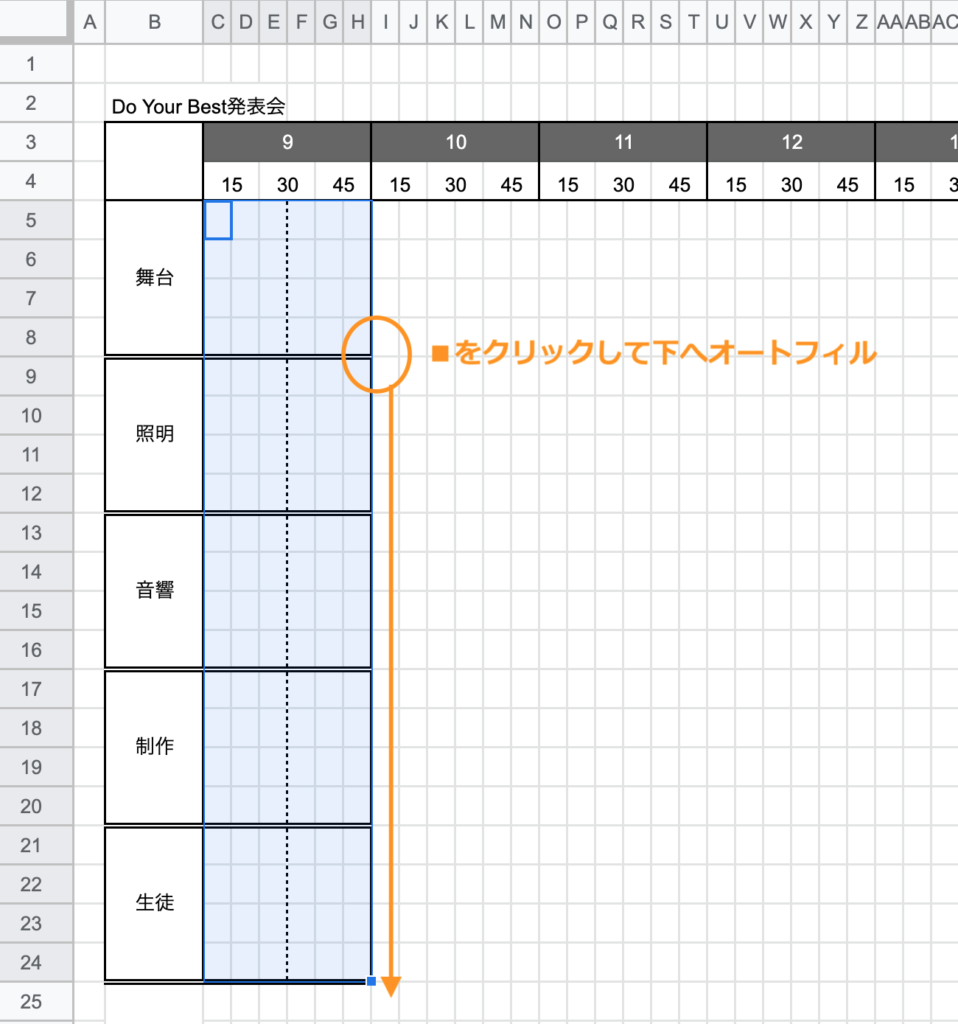
❽図の箇所の「■」をクリックして、下へドラッグする(オートフィル)

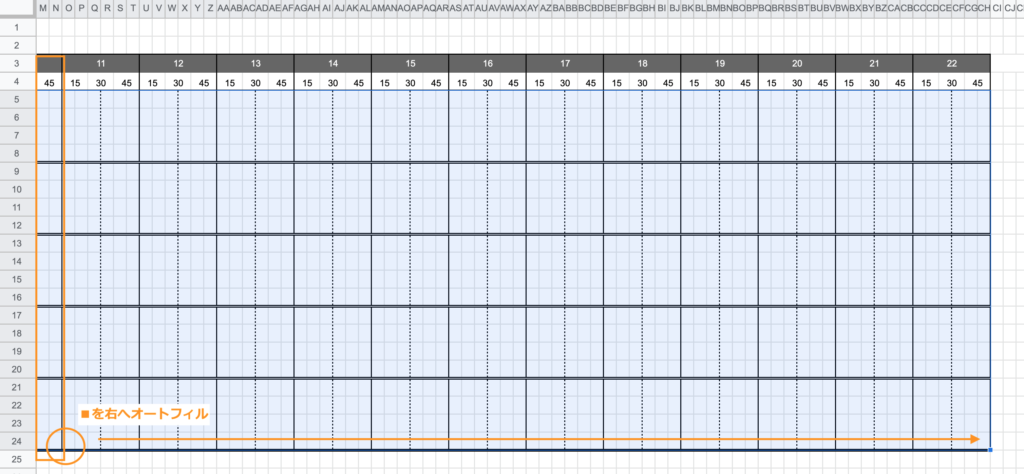
❾さらに「■」をクリックして、今度は「22時」分まで横へドラッグする
これで、タイムスケジュール表としてのファンデーションが完成しました!
STEP4: 増産する
前日分のファンデーションができれば、あとはこれをコピーして当日分を作ってみましょう。

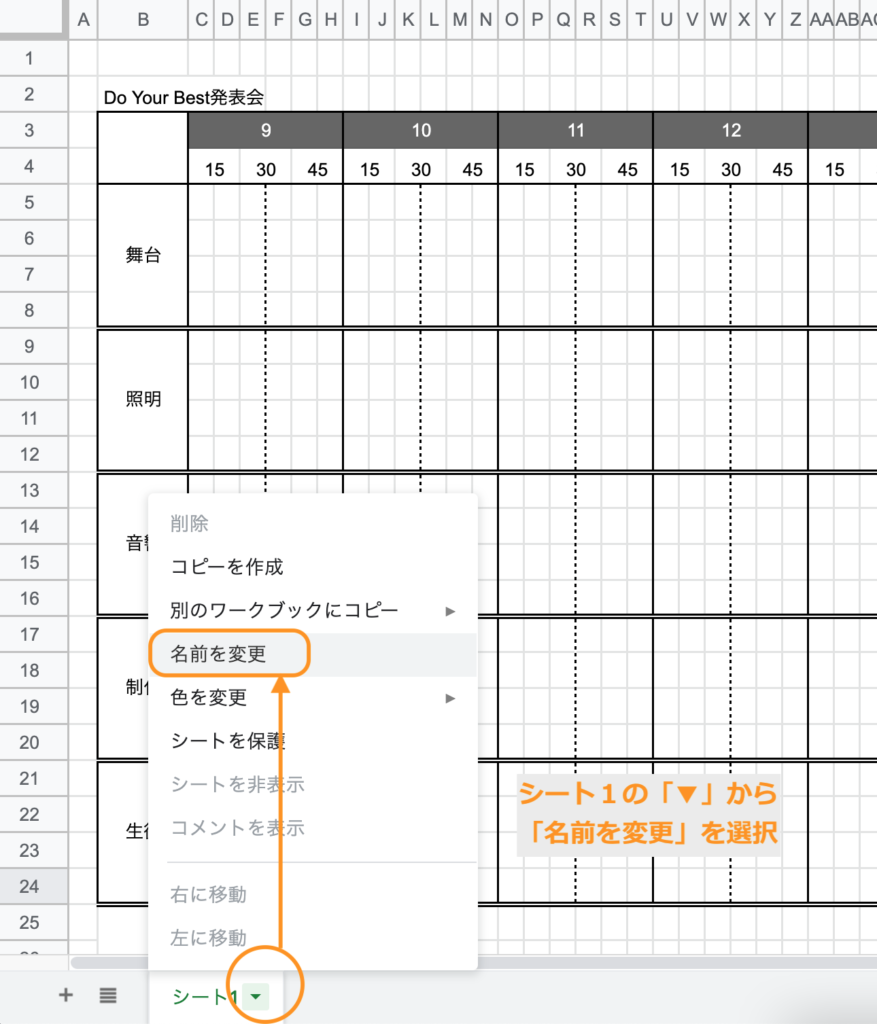
❶「シート1」の「▼」より「名前を変更」を選択する

❷「シート1」の「前日」という名前に変更する
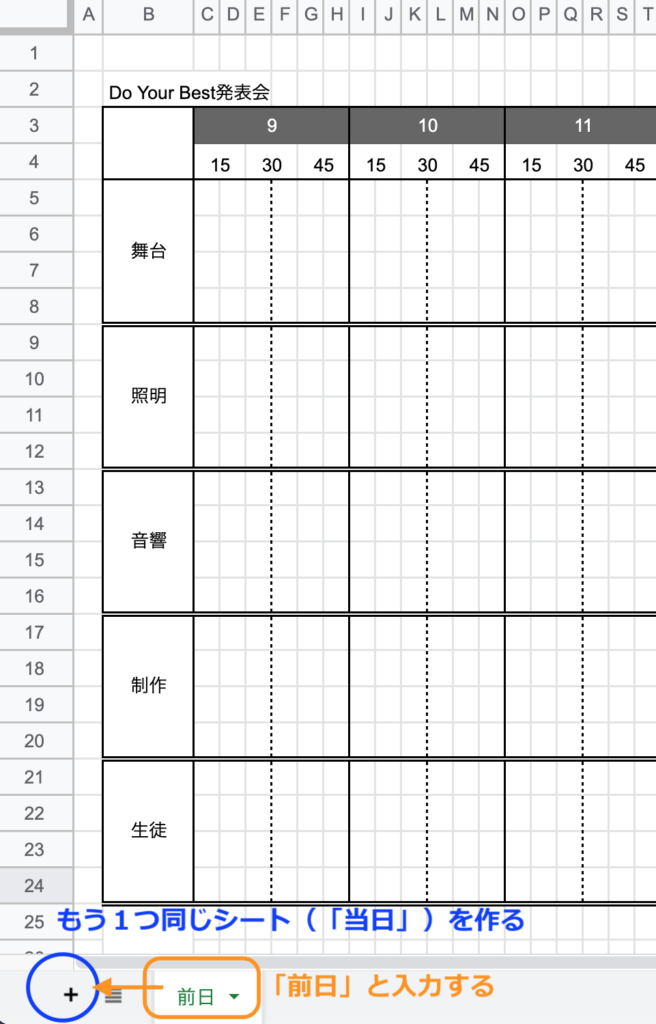
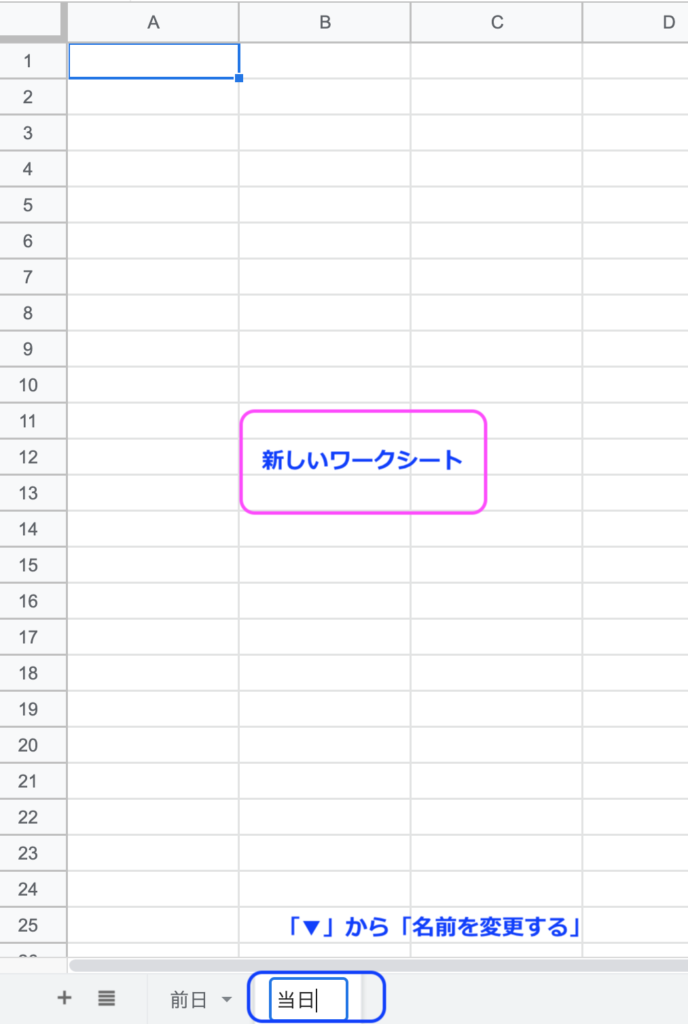
❸「+」よりもう1つ同じワークシートを作る

❹新しいワークシートが出来たら、同様に「ワークシート2」から「当日」へと名前を変更する

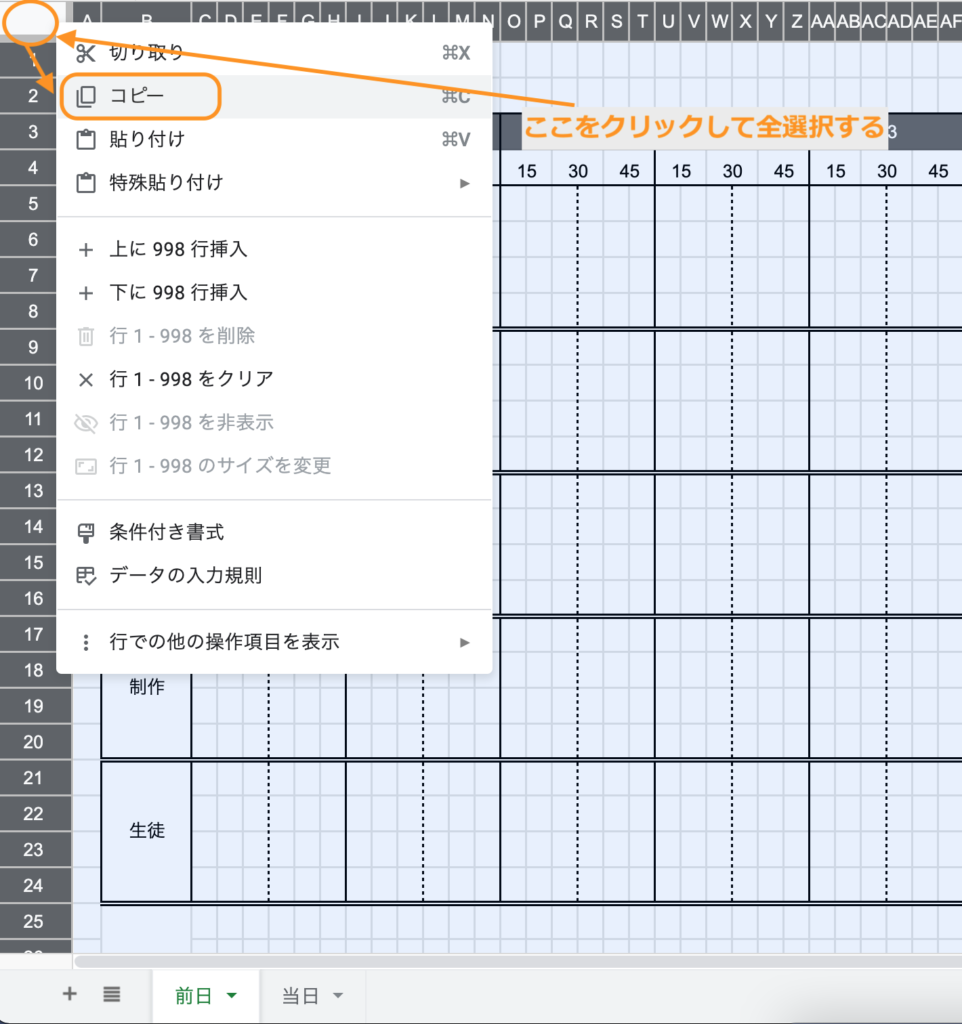
❺「前日」のワークシートに戻り、左上の「空白」部分をクリックして、ワークシートを全選択する
❻右クリックをして、「コピー」を選択する

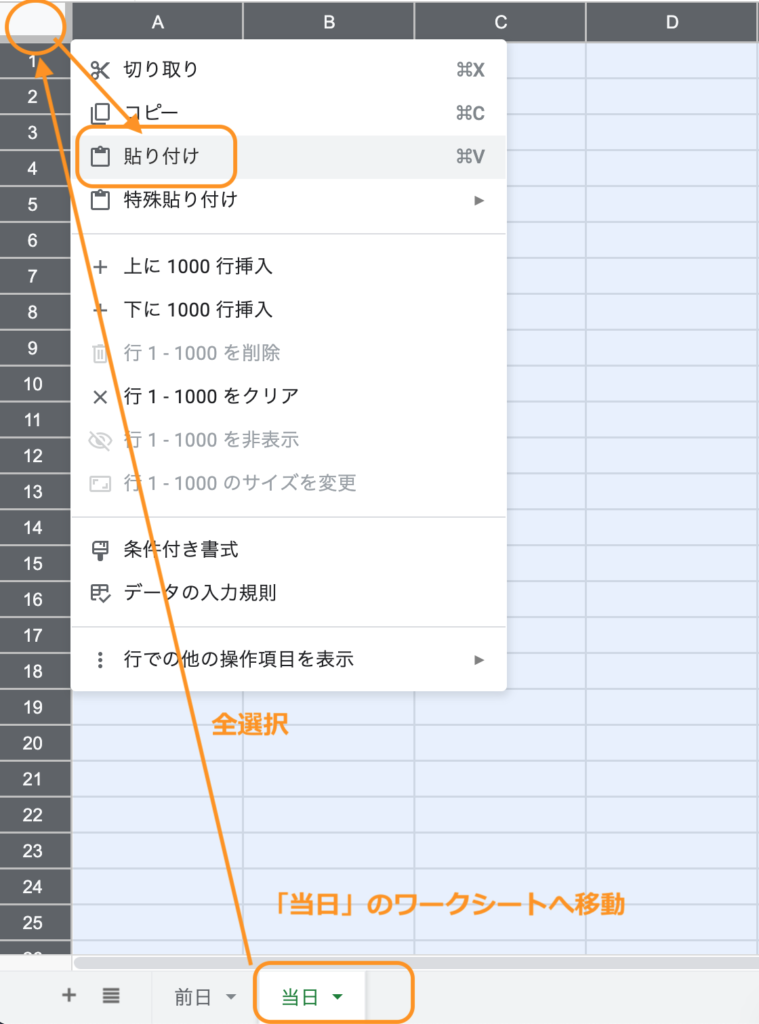
❼「当日」のワークシートに戻り、同様に全選択したら右クリックをして「ペースト」を選択する

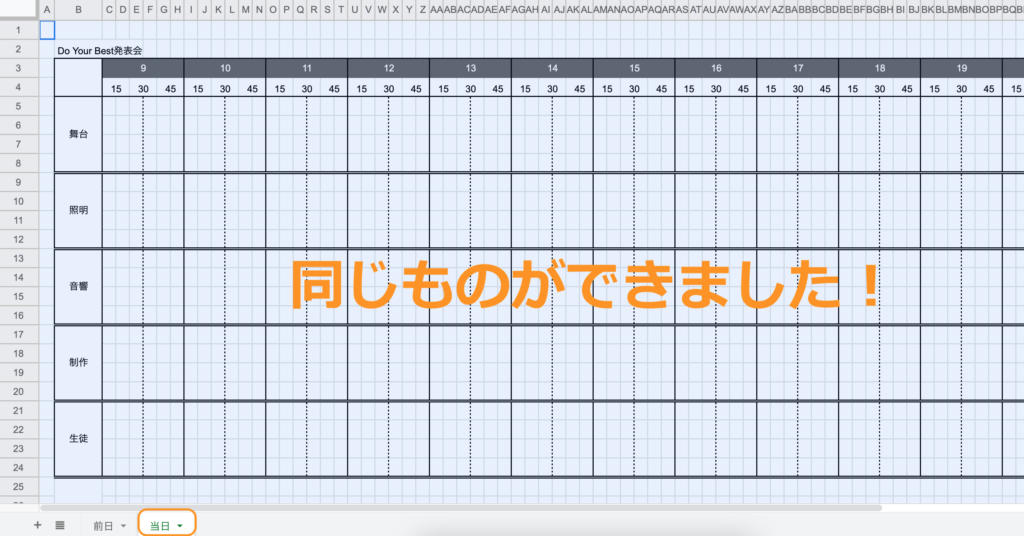
すると「当日」のワークシートにも同じ書式の同じシートが誕生しました!
まとめ
いかがでしたか?今回は「発表会タイムスケジュールの作り方(前編)」ということで、表らしくするための骨格作りから解説していきました。
次はいよいよ前日のスケジュール作りです^^

ここまでお読みいただきありがとうございました!
Love!