当サイトをご覧いただきありがとうございます^^
フリーランスダンサーの方で、ダンスインストラクターを目指したり、なりたてホヤホヤの方にとって、役立つ実務スキルのひとつ「資料作成スキル」 から「Googleスプレッドシートを使ってみよう(入門編)」について紹介いたします!
・資料作成スキルとは何かが分かる
・Googleスプレッドシートの簡単な操作ができるようになる
・簡単な表が作れるようになる
アカウントを作成した、もしくは既に持っているという方は以下に進んでください^^
資料作成スキルとは

まず「資料作成スキル」とは
情報を「掲示」「提案」「報告」「交渉」等をする時に使用する資料や書類を作成する能力のこと
すべて資料にして作成しておくことがビジネスを円滑に進めるポイントになります。例えば今回は有料の「Excel」ではなく、完全無料で利用できる「Googleスプレッドシート」を取り上げます。無料で使えて、なおかつ以下のような状況で使用できます。
顧客リストを作れる
フリーランスダンサーであれば、自分の生徒や関係者と出会った時の顧客リストを作っておくことはとても重要です。

個人情報なので漏洩には最も気をつけなければなりませんが、こうしてリスト化しておくことで、ランクに合わせた施策を売ったり、DMなどのプッシュ型のお知らせをしてリピーターをつないでおくことができます。
フリーランスダンサーでこのスキルが知りたいという方には「【実務スキルで重宝されるダンサーになろう①】Googleスプレッドシートを使ったカンタンな顧客リスト作成方法を教えます!」を参考になさってください。

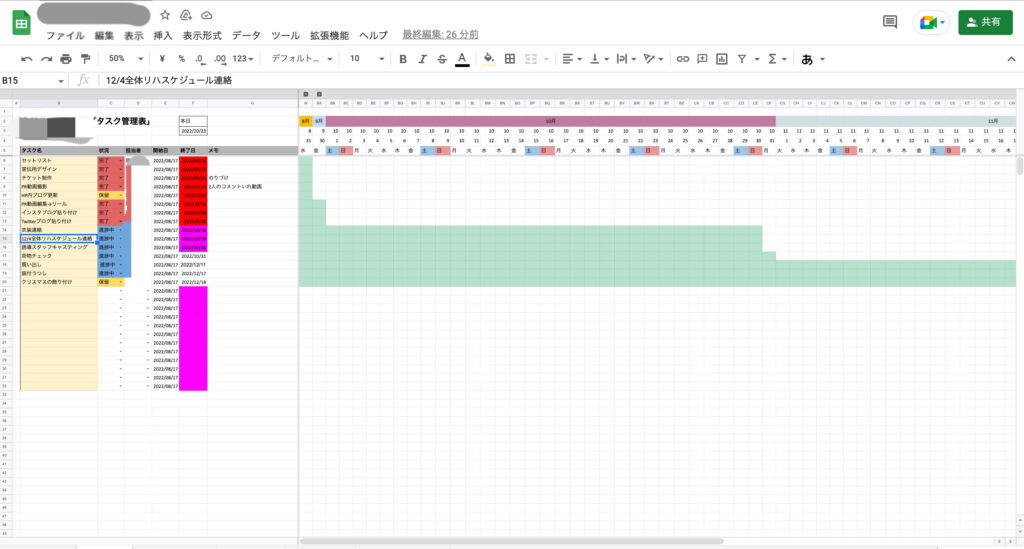
タスク管理表が作れる
いつまでに何をやるのか、締め切りはいつなのか、やるべきことは終わったのか、などのタスクを管理するシートを作ることで、自分の行動管理や施策実行にとても便利です。

「やるべきタスク」「担当者」「締切日」を入力すれば、右側のカレンダー部分を見るだけで「あと残り何日」ということが一目で分かりますね。
こちらは高度な数式が入っているので、今回の入門編では「へぇ〜」程度に見ておいてください。
もしも興味のある方には「【実務スキルで重宝されるダンサーになろう②】Googleスプレッドシートで初めて作る!今さら聞けないタスク管理表の作り方」を参考になさってください。

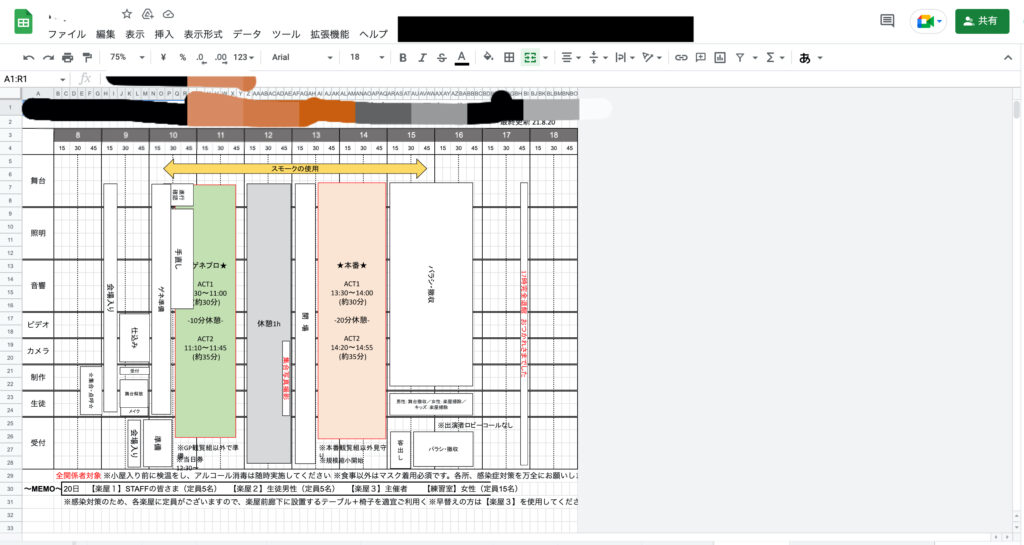
タイムスケジュールが作れる
タイムスケジュールを事前に作成し、チームメイトやスタッフ、関係者にシートを共有できます。普通は「舞台監督」がスケジュール制作や管理を行いますが、自身のイベントなら自分で作った方が何かと動きやすく、また依頼しないのでコストも削減できます。

これを参考に、自分も色々参考にしてタイムスケジュールを作ってみたいという方は、以下の記事「【実務スキルで重宝されるダンサーになろう③】自分で作ってコスト削減!Googleスプレッドシートを使った発表会タイムスケジュールの作り方(前編)」をご覧ください。

以上3つのスキルを紹介しましたが、資料作成をするにあたって、Googleアカウントを持っている人なら誰でも無料で利用できる「Googleスプレッドシート」を使っていますので、まずはその基本から紹介していきます。
Googleスプレッドシートの簡単な操作

僕たちは「ググってもわからない」「わかっている人がちょっとわかっている人に向けての情報しかない」ことに本当に苦しみました。このサイトの基本方針はそんな人たちのために絶対わかる入門編をお伝えしています。
STEP1: Googleアカウントにログインする
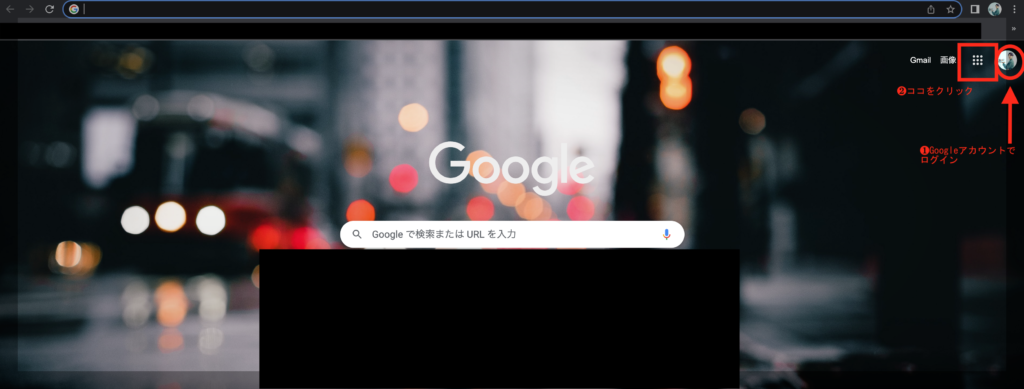
まずはお使いのパソコンから「Google Chrome」を開くと、以下のデフォルト画面になります。デフォルト画面を別で設定していてこの画面にならない人は、「Googleスプレッドシート」と検索して直接サイトへいってくださいね。
❶右上の顔写真のところはアカウントになりますので、ログインする
❷その左隣の「●」のかたまりをクリック

STEP2: Googleスプレッドシートを開く

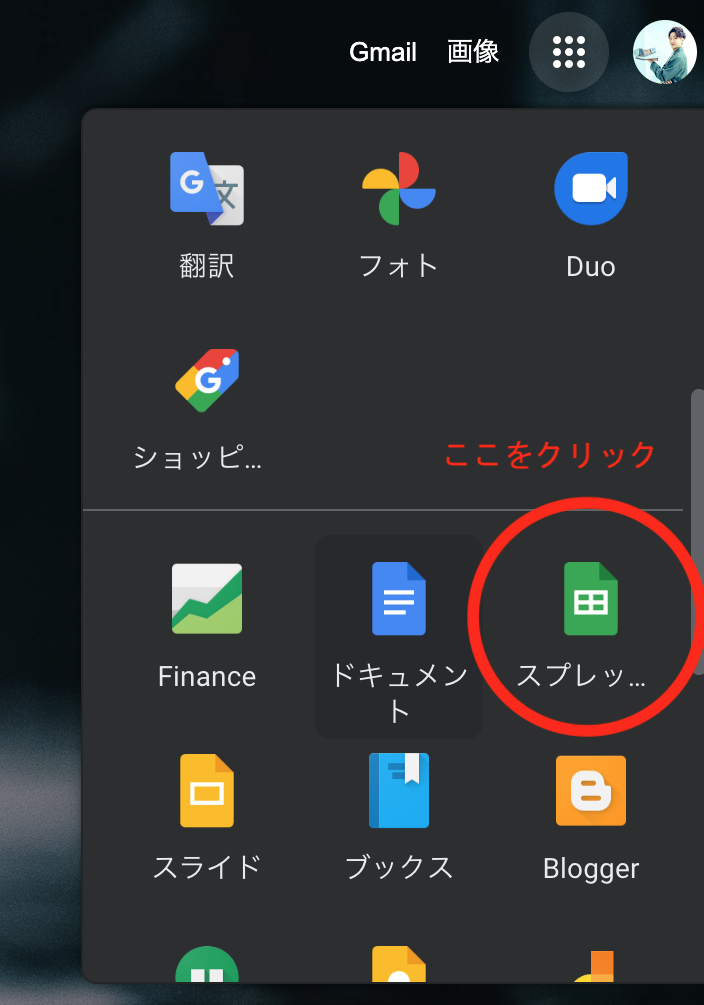
❶Googleアカウントを持っている人が使えるアプリがたくさん出てくるので、下へスクロールして「スプレッドシート」を選択
※ちなみに「ドキュメント=Word」、「スライド=PowerPoint」にあたります。「スプレッドシート=Excel」ですね。

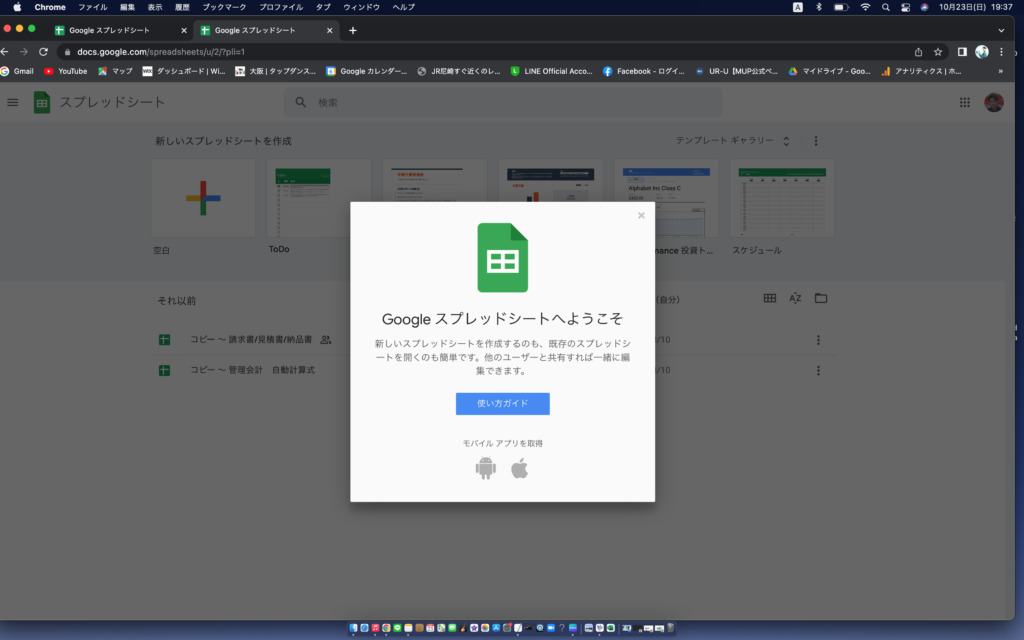
❷スプレッドシートを開く。全く初心者の方は「使い方ガイド」をクリック。習うより慣れろタイプの方は「×閉じ」してください

❸「空白」をクリックし、新規作成する
STEP3: この3つの名前だけ覚えて!

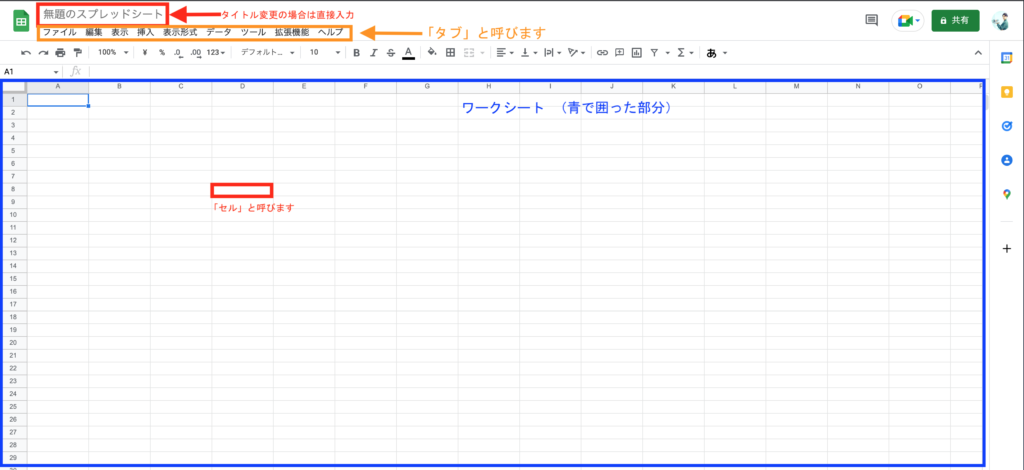
❶マス目1つ1つが集合して出来た全体部分(青で囲った場所)を「ワークシート」と呼びます
❷マス目1つ1つのことを「セル」と呼びます
❸オレンジで囲ったメニューを「タブ」と呼びます
STEP4: 文字を入力&削除してみよう(Macユーザー用)
ここからは実際に文字を入力したり、削除したりしていきます。なお、Macbookユーザーの方に向けて説明しています。

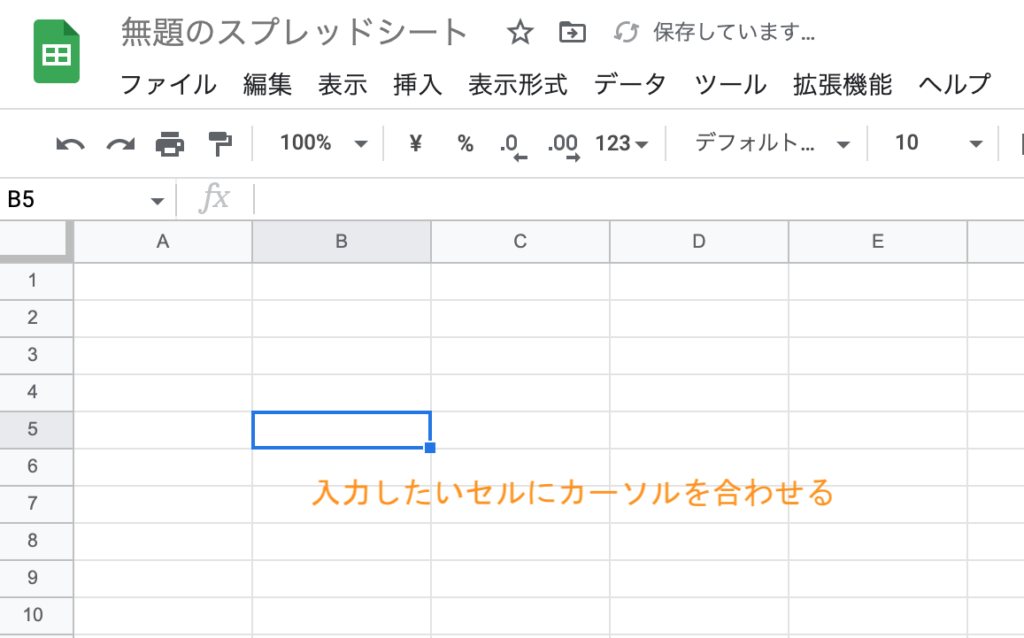
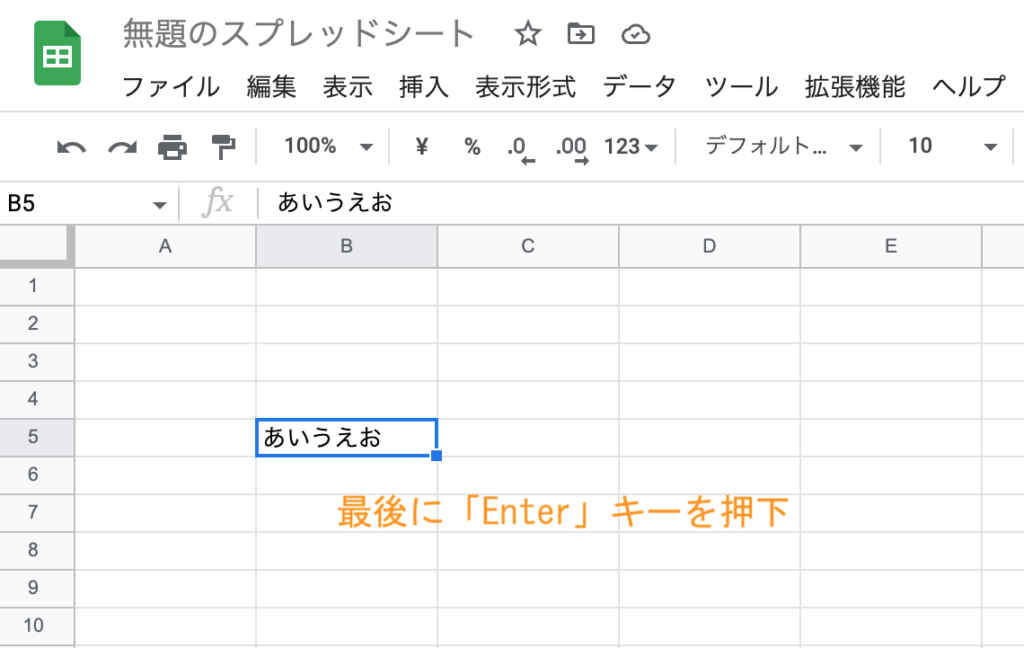
❶文字を入力したい「セル」にカーソル(入力位置)を合わせる

❷直接文字を入力する
❸「Enter」キーを押下する
逆に文字を削除したい場合は

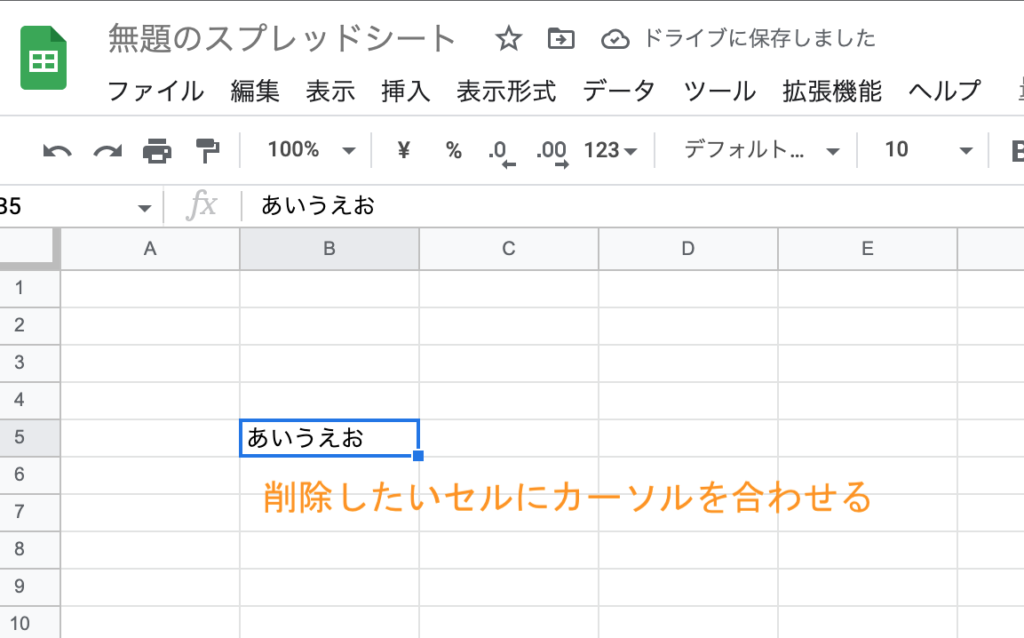
❶削除したい「セル」にカーソルを合わせる
❷「Delete」キーを押下する
※セルの文字がすべて削除されます
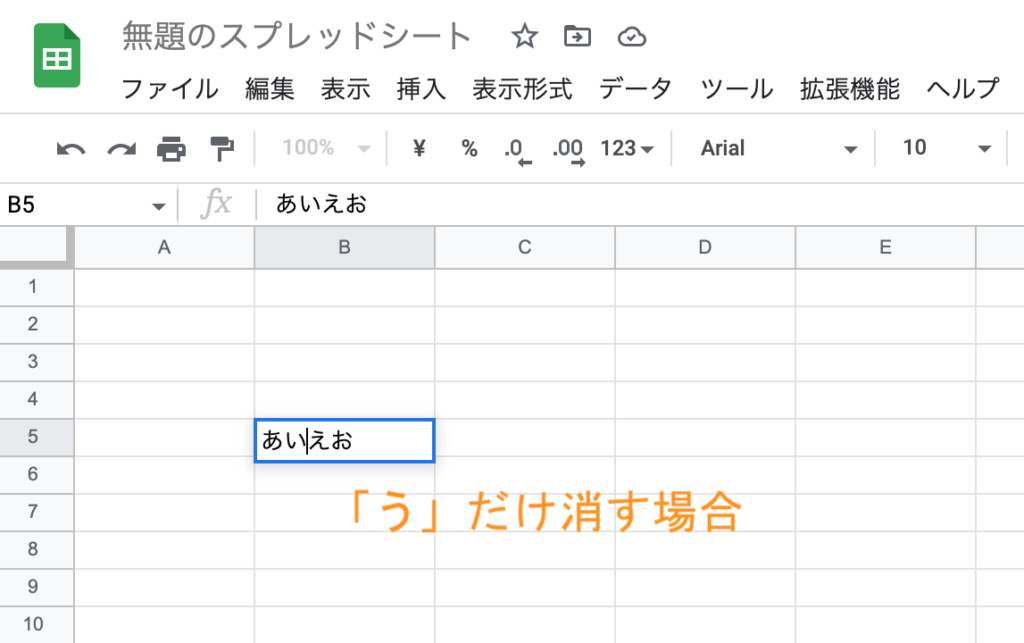
部分的に削除したい場合は

❶消したい「セル」にカーソルを合わせて「Enter」キーを押下する
❷「縦線」が点滅するので、「う」の右でクリックもしくは矢印キーで移動して縦線を合わせる
❸「Delete」キーを押下する
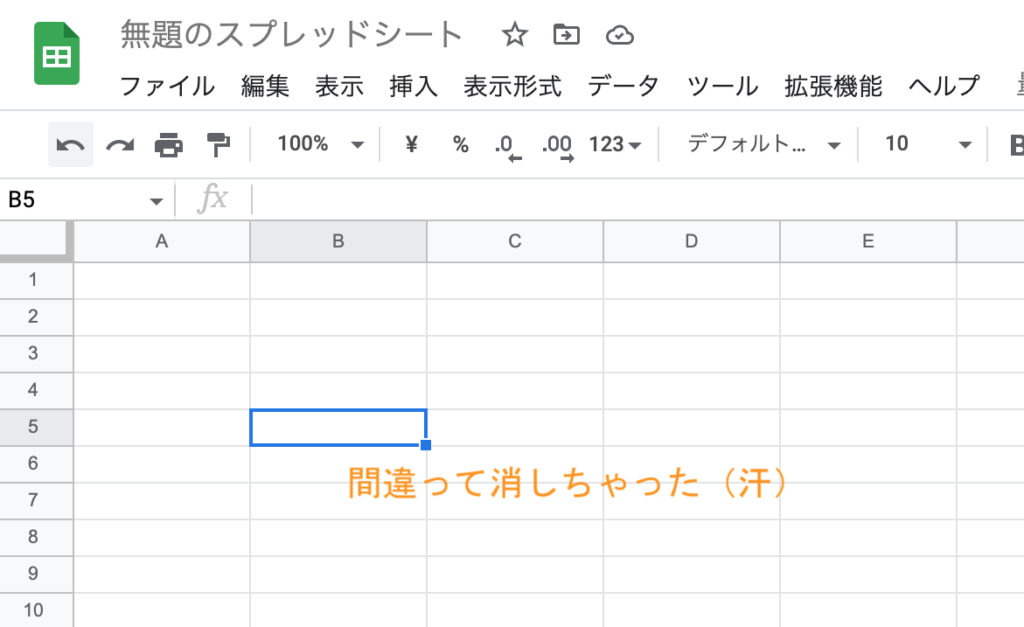
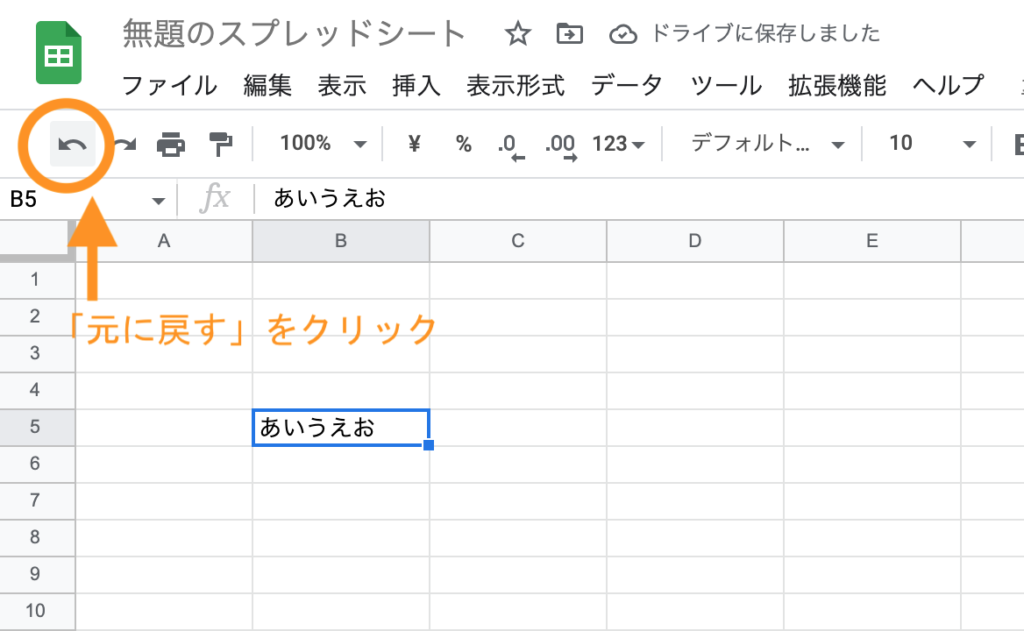
STEP5: 1つの前に戻せる便利な機能

「間違えて消してしまった!」となっても焦らなくて大丈夫です。1つ前の動作に戻せる便利な機能がついています。

❶左上の「←」=「元に戻す」を1回クリック
❷1つ前の動作に戻ります
※「2つ前」の動作に戻したい場合は2回クリック
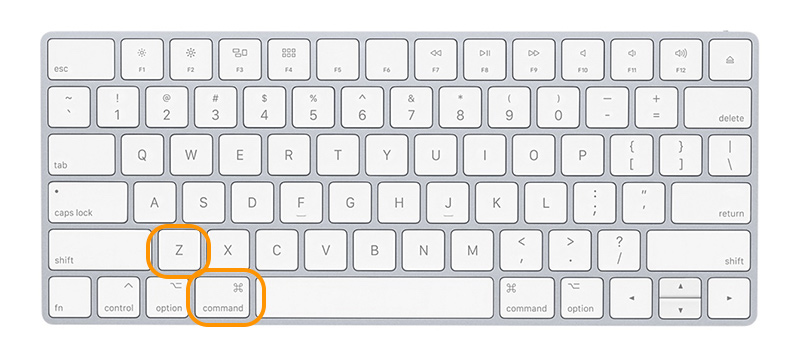
ちなみにマウスで「元に戻す」までカーソルを合わせに行かなくても、キーボードだけで1発で出来る方法もあります。

❶「command⌘」+「Z」を1回押下する
❷「1つ前」の動作に戻ります
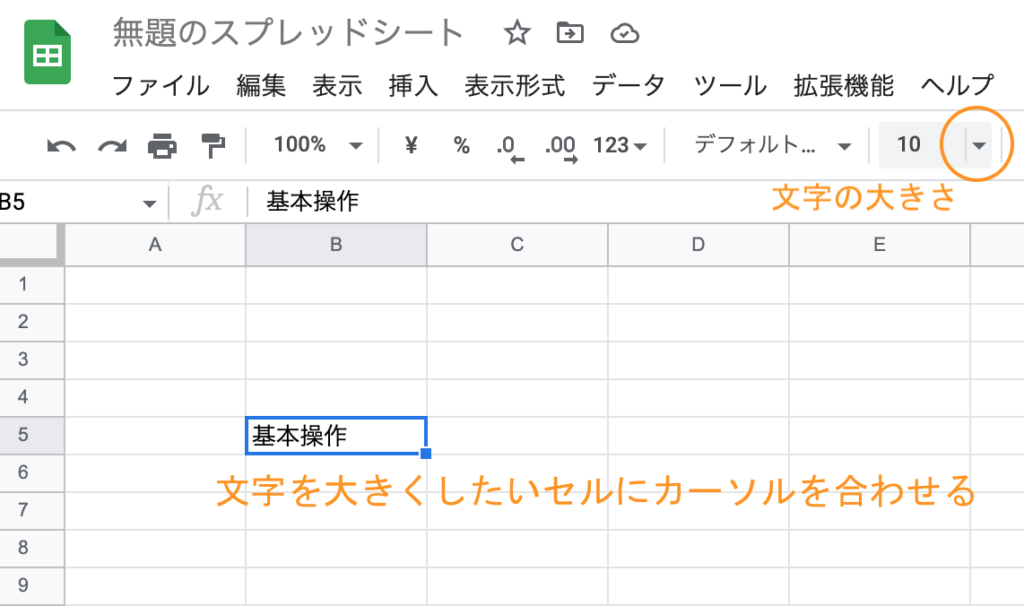
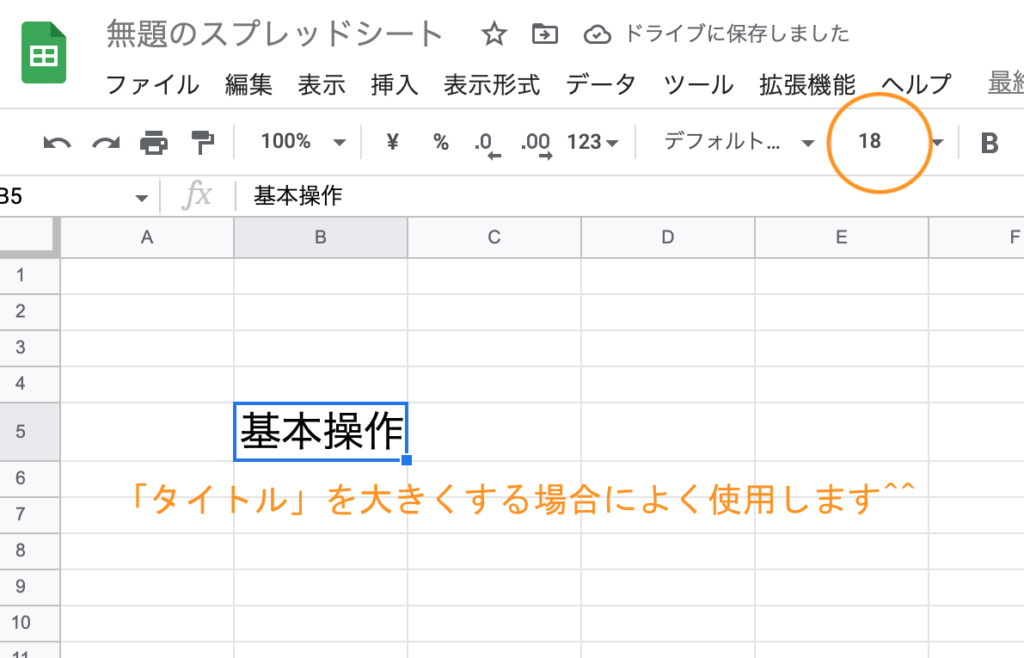
STEP6: 文字を大きくする
例えば「タイトル」は大きく表示すると見やすくなりますので、文字を大きくする方法を紹介します。

❶文字を大きくしたいセルにカーソルを合わせる
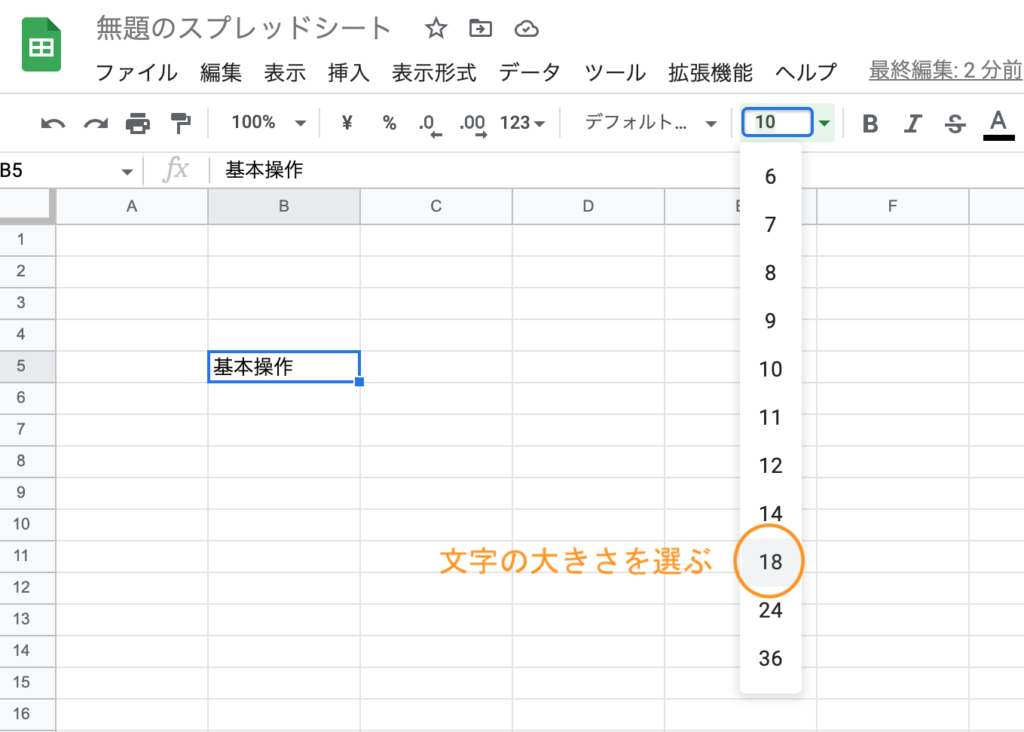
❷右上の「10」が文字の大きさのデフォルトですので、変更する場合は「▼」を押下する

❸文字の大きさを選ぶ

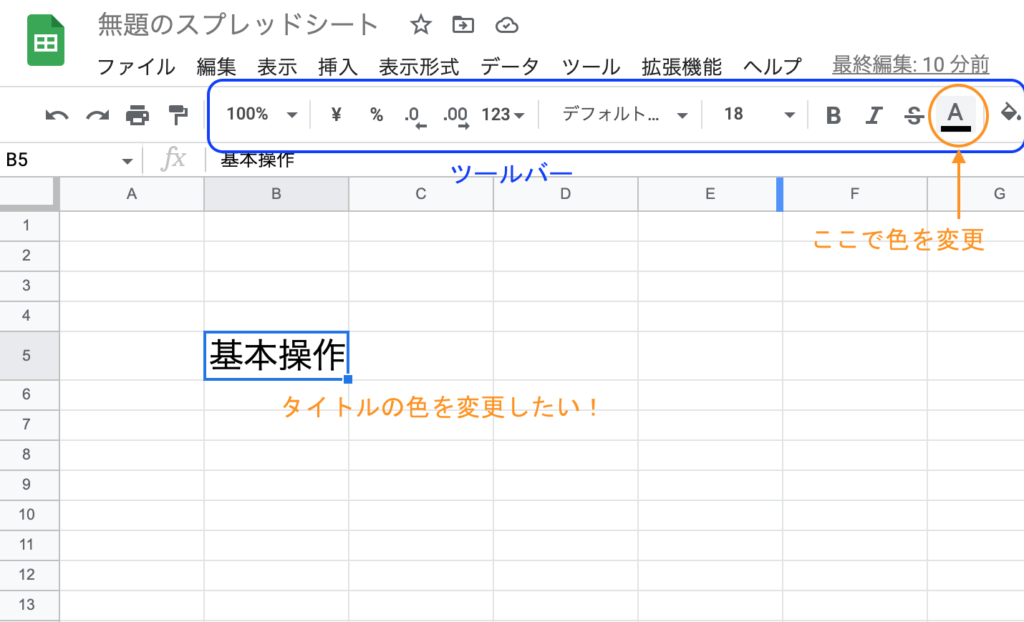
STEP7: 文字の色を変更する
こちらもタイトルなどを目立ちやすくするために色を変更します。

❶変更したい文字にカーソルを合わせる
❷青枠の「ツールバー」の中で「A」の下に「ー」がある箇所をクリック

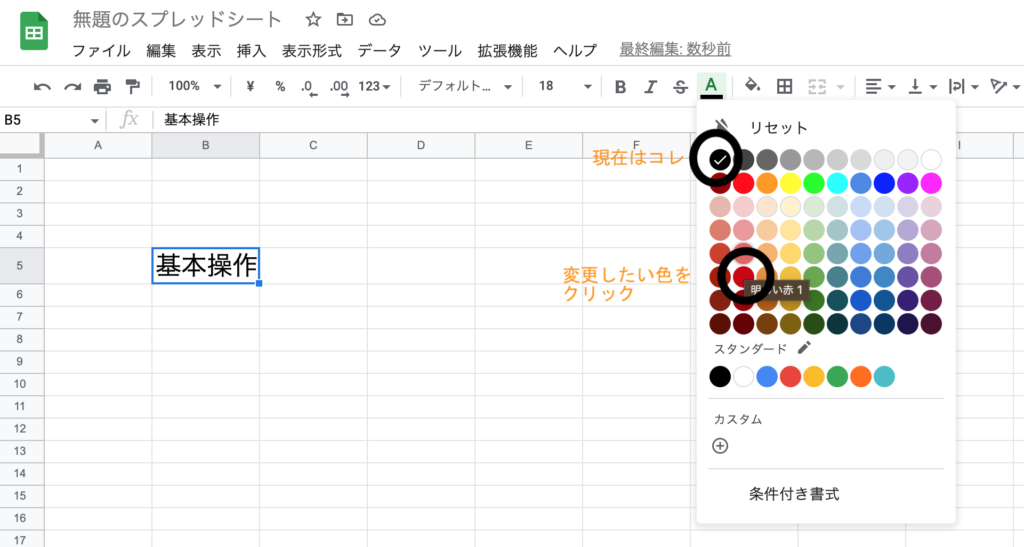
❸カラーパレットが開くので、変更したい色を選択してクリック

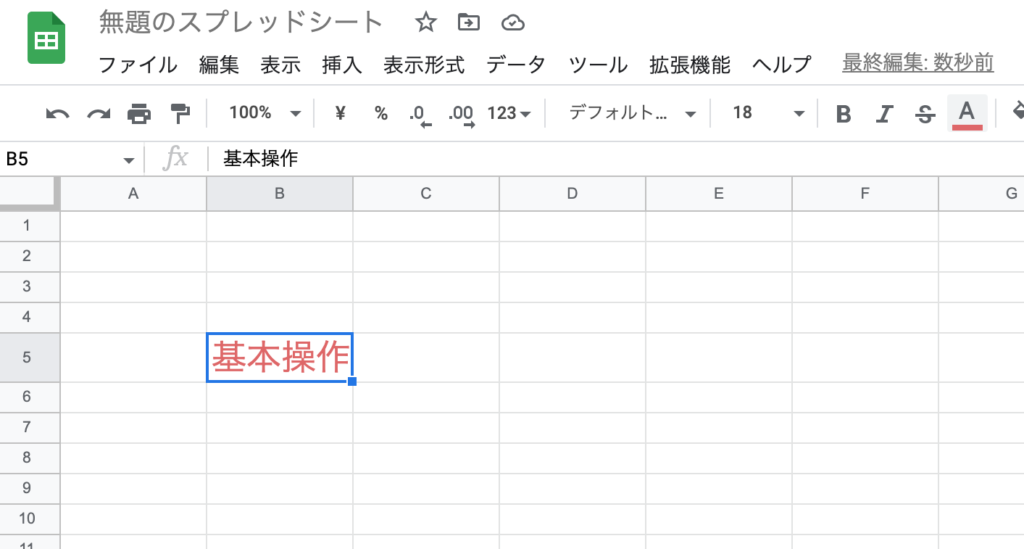
変わりましたね!これで目立ちやすくなりました。
STEP8: 文字の太さを変更する
もっと強調したい場合は、文字の太さを変更することも可能です。

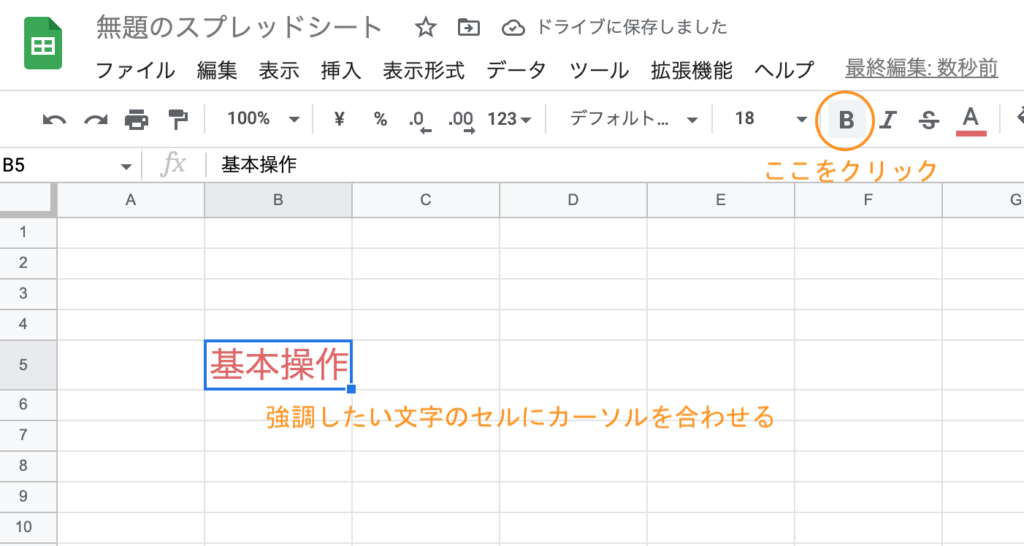
❶強調したい文字のセルにカーソルを合わせる
❷ツールバーの「B」という箇所をクリック

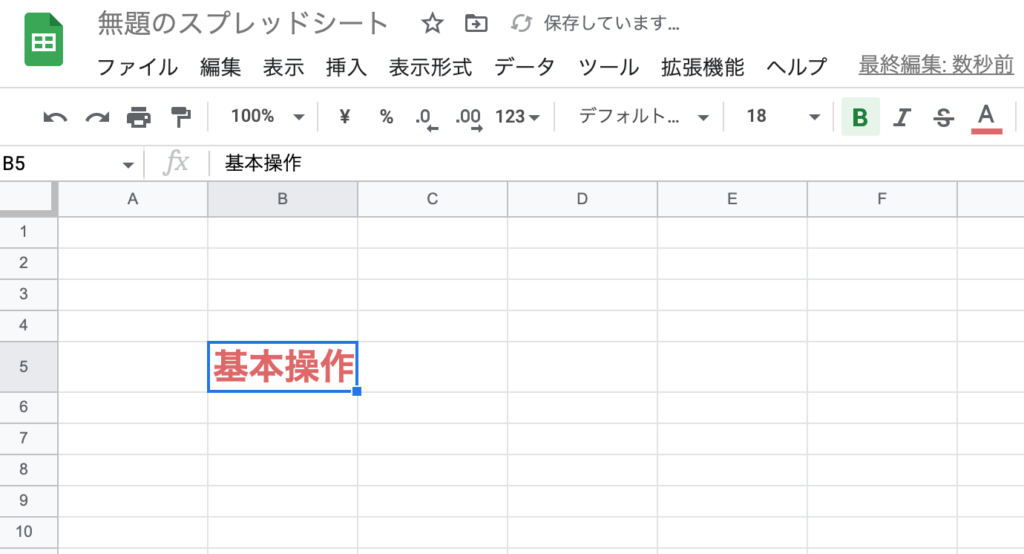
こんな感じですね!ちなみに、「Bをわざわざクリックするのが面倒!」という方は「command⌘+B」を押せば瞬時に太字に変更します。試してみてください。
簡単な表を作ってみよう
では、次に「表」を作っていきましょう。例えばあなたが専門学校のダンスインストラクターだとします。学生の実技試験結果を表にまとめてみましょう。
STEP1: 情報を入力する

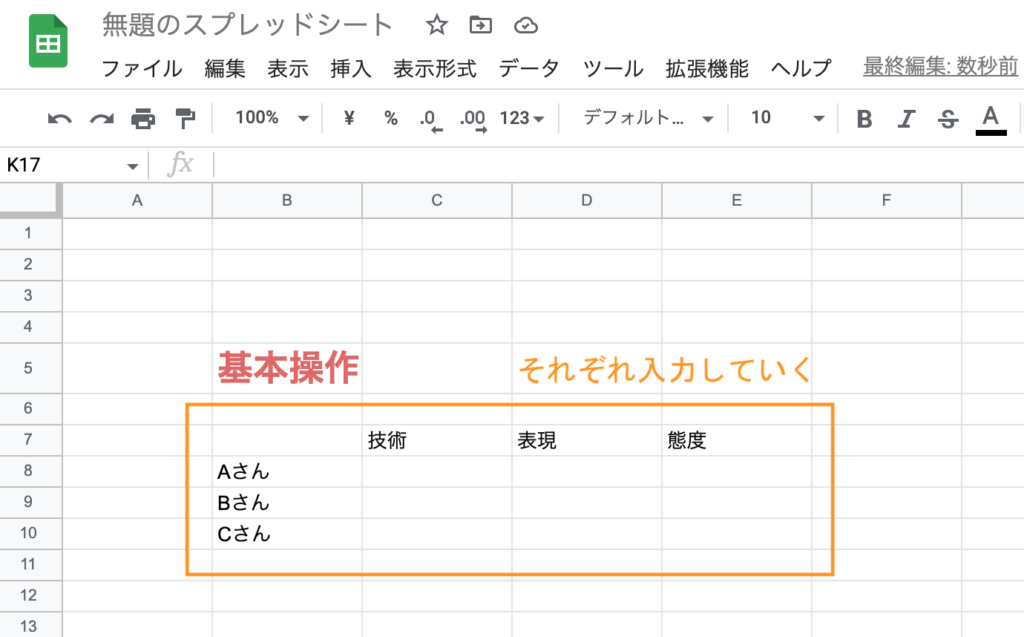
❶入力したいセルに「試験項目」と「生徒の名前」を縦横に入力する

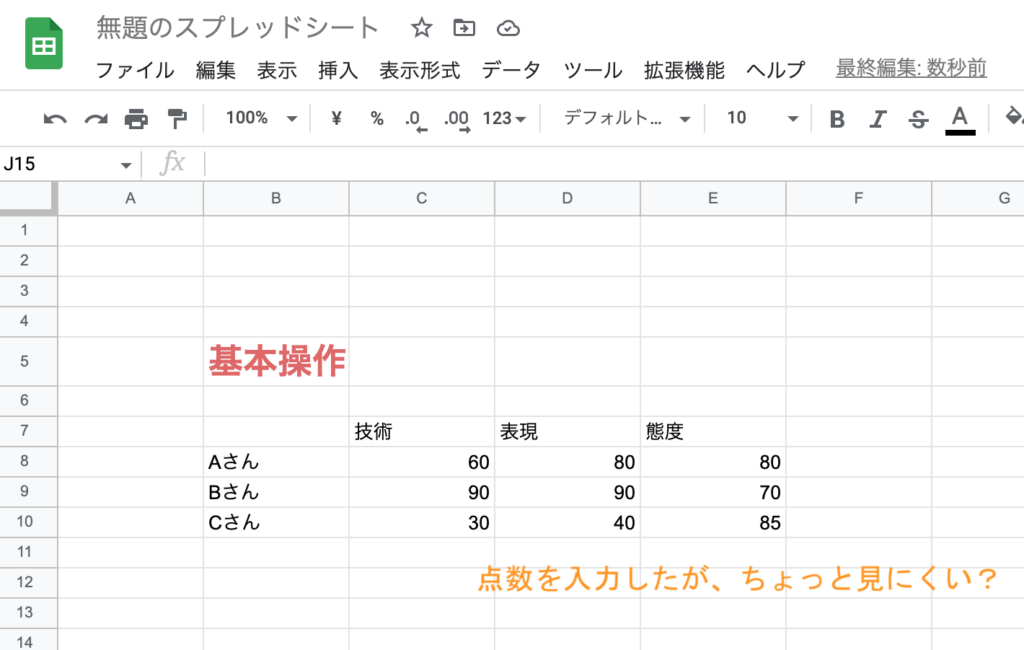
❷点数を入力する
これくらいなら、Aさんの「表現点数」は「80」と見れば分かりますが、人数が増えるとみにくくなります。
STEP2: 表らしくデザインする
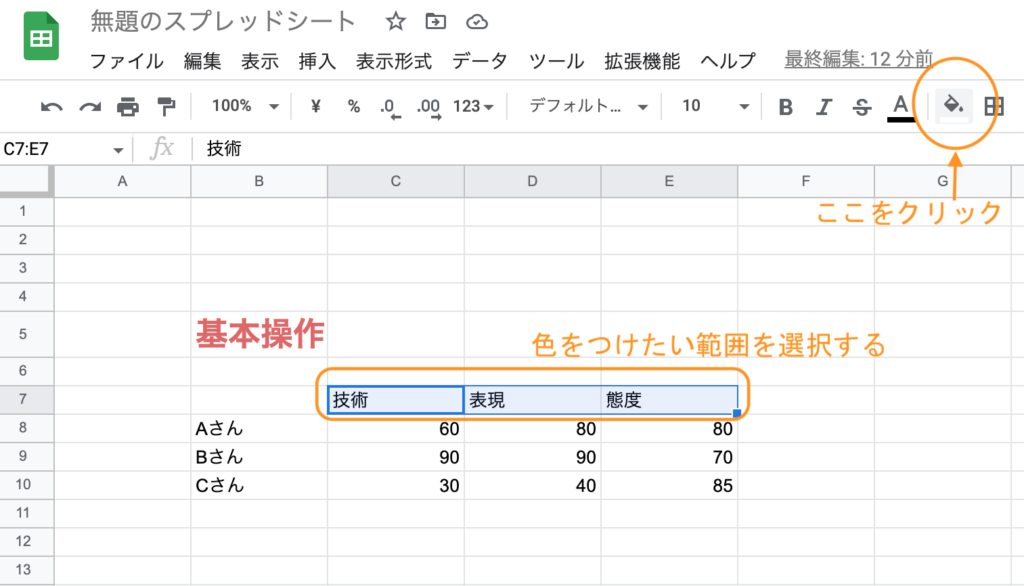
さらに見やすくするため、ここからはデザインのスキルも一緒に磨いていきましょう。まずは、「セルの塗りつぶし」を行います。

❸色をつけたい範囲を指定して、「バケツ」のアイコンをクリック

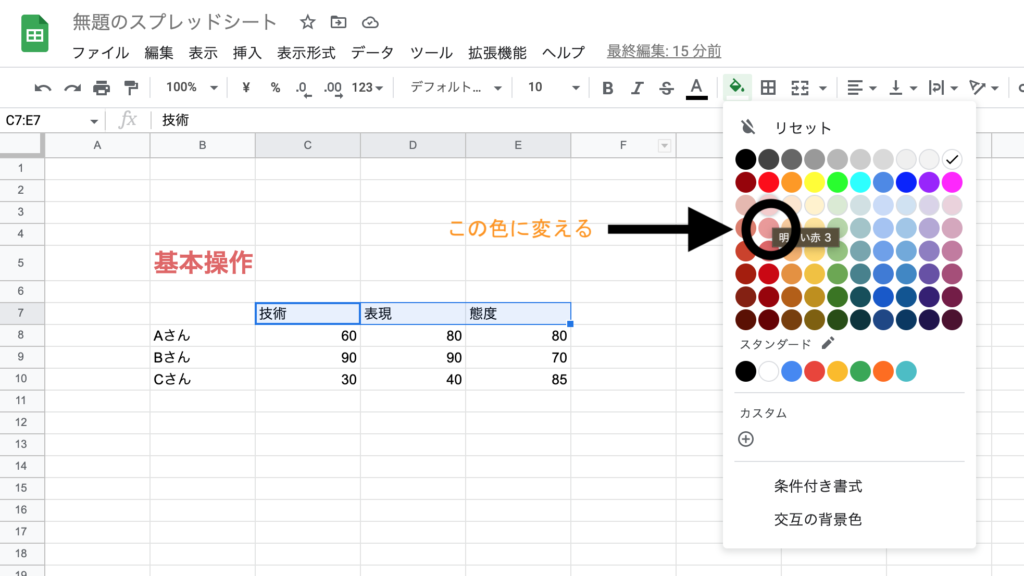
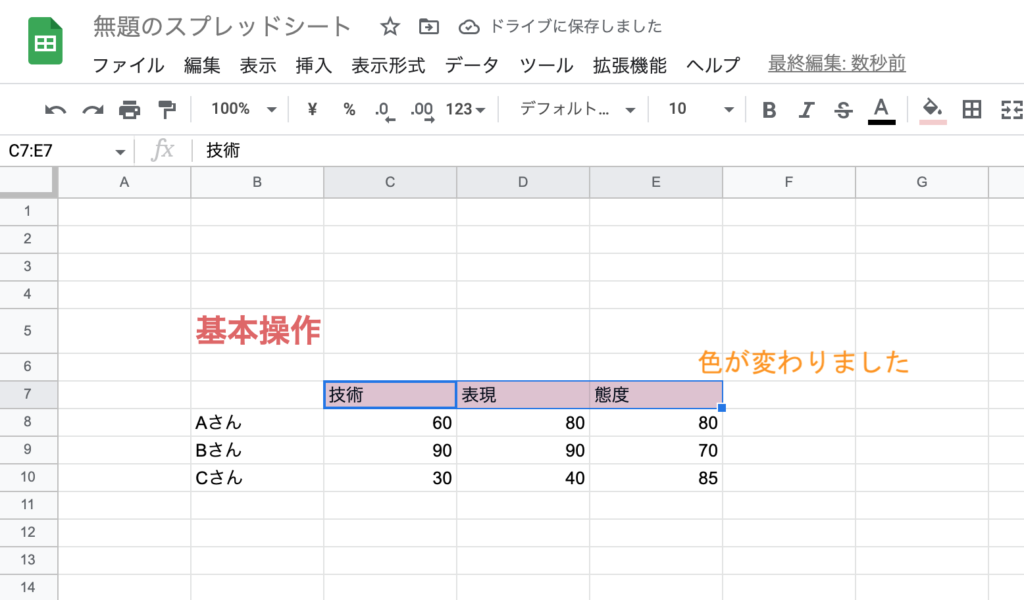
❹カラーパレットより好きな色をクリック


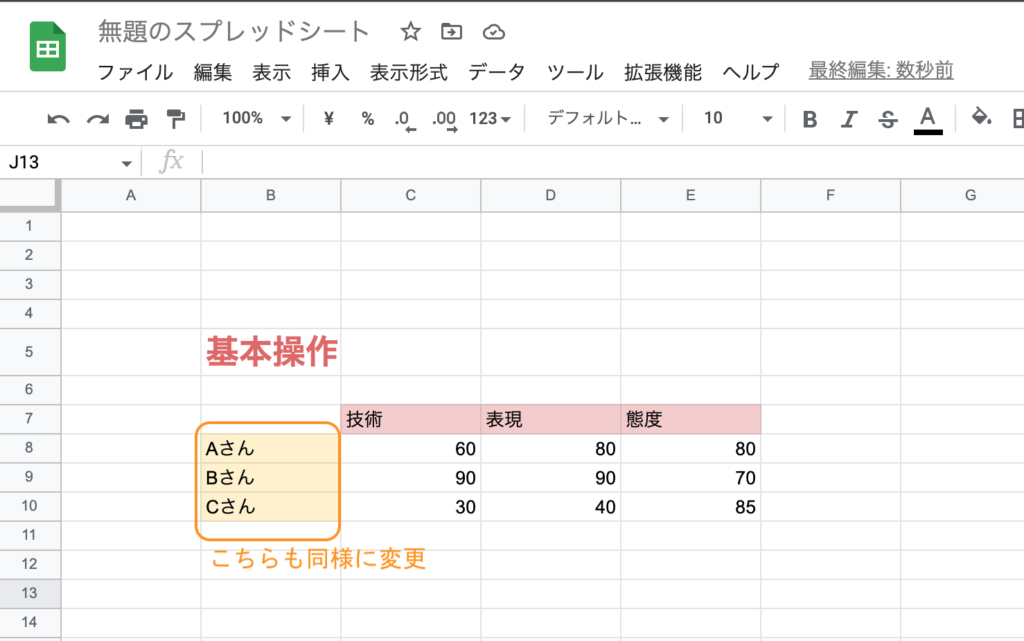
こちらも同様にすると、一気に見やすくなりましたね^^ これでも十分なのですが、最後にもう一つ付け加えるとしたら「枠線」です。

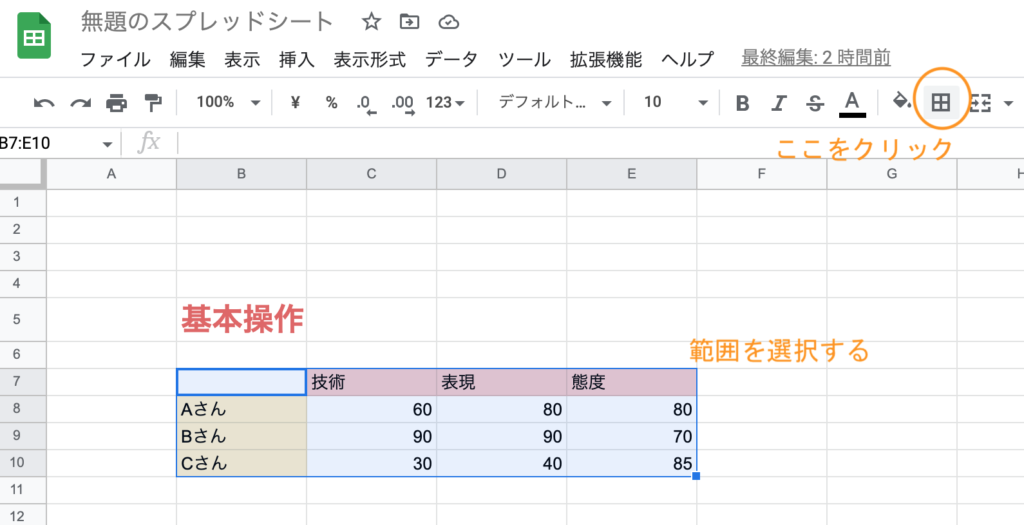
❺枠線をつけたい範囲を選択する
❻右上の「田」をクリックする

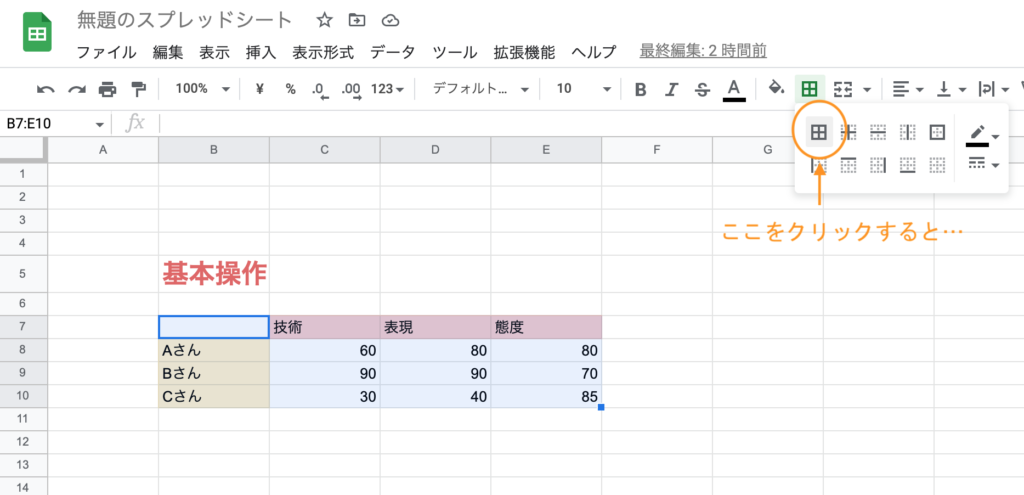
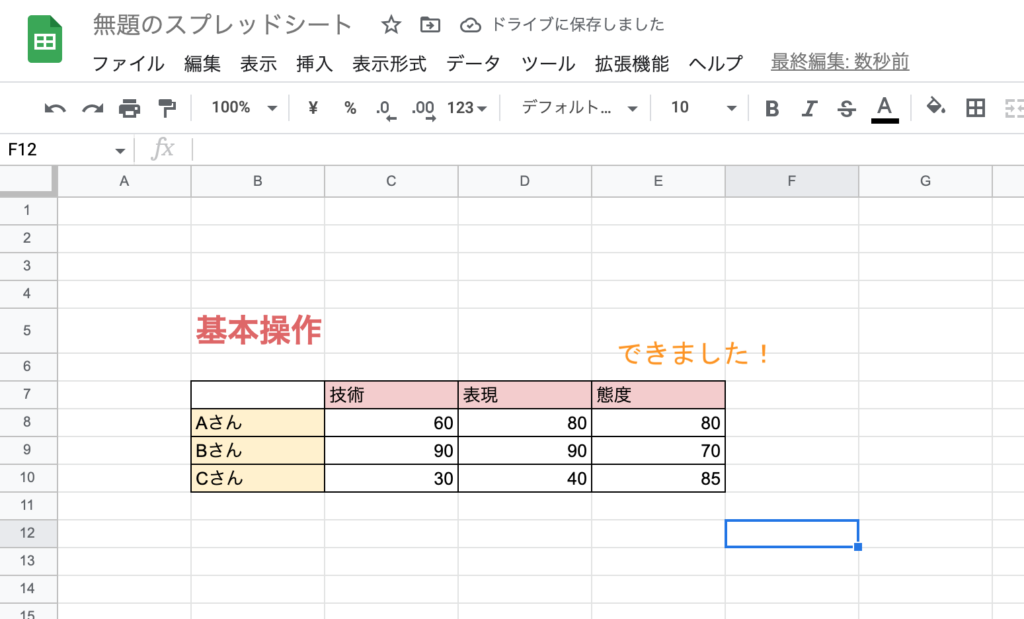
❼枠線の種類が出てくるので、全部に枠線をつける場合は「田」をクリックする

点線や二重線にもできますので、興味のある方は試してみてください。
STEP3: 表をアレンジしてみよう
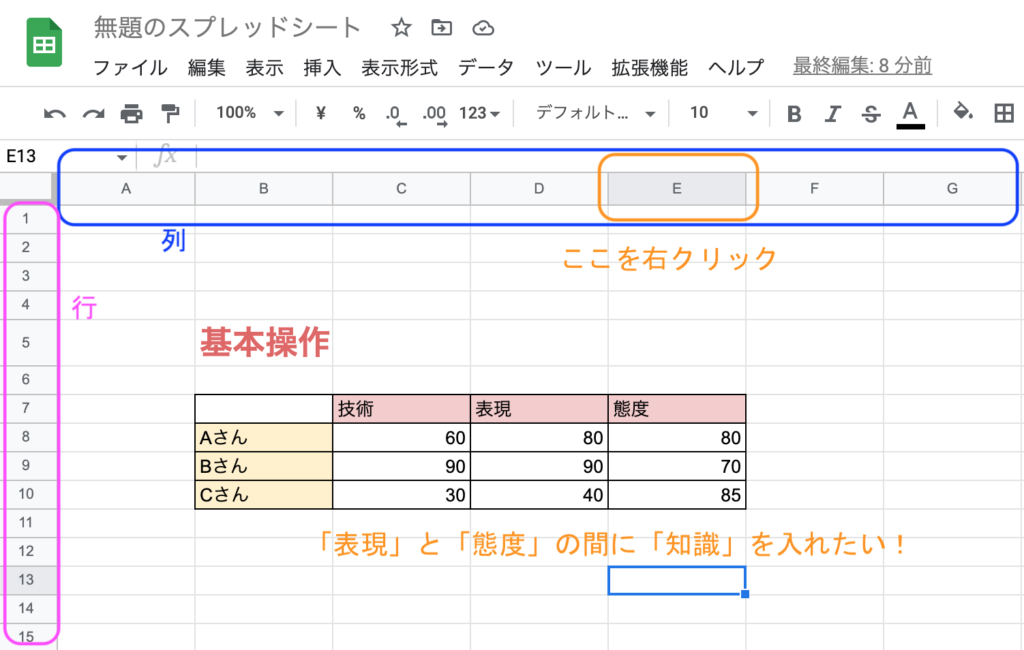
ここで、「表現」と「態度」という項目の間に「知識」点を入れるのを忘れた場合、その間に「挿入」することができます。

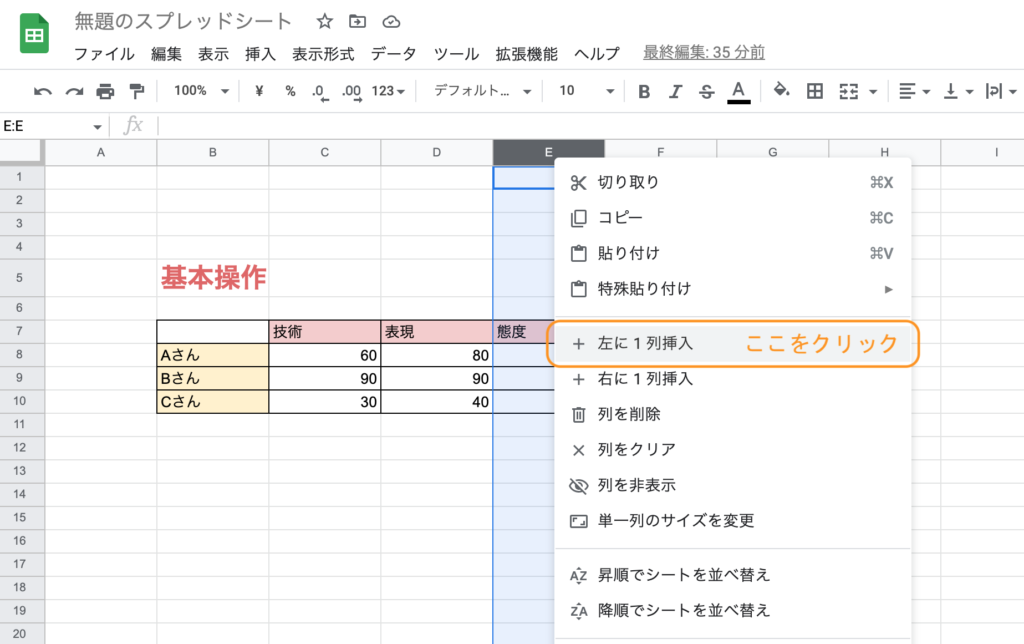
❶「表現=D列」と「態度=E列」の間に挿入したい場合は、「E列」を右クリックします
※ちなみに、「D列」を右クリックした場合は「+右に1列挿入」でOK!

❷「+左に1列挿入」をクリックする


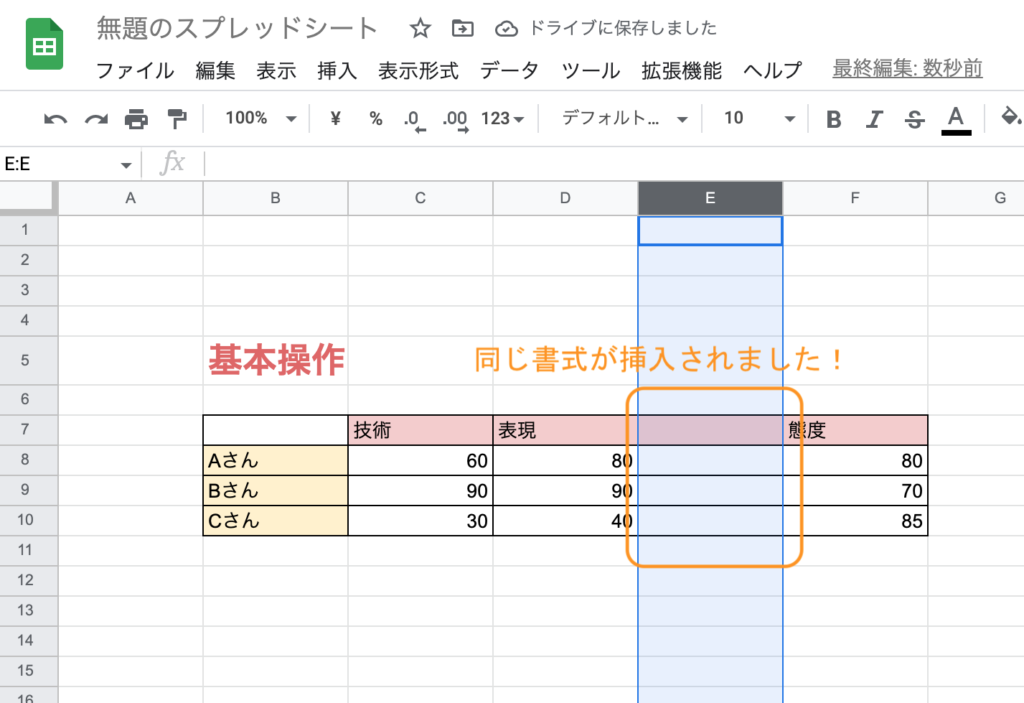
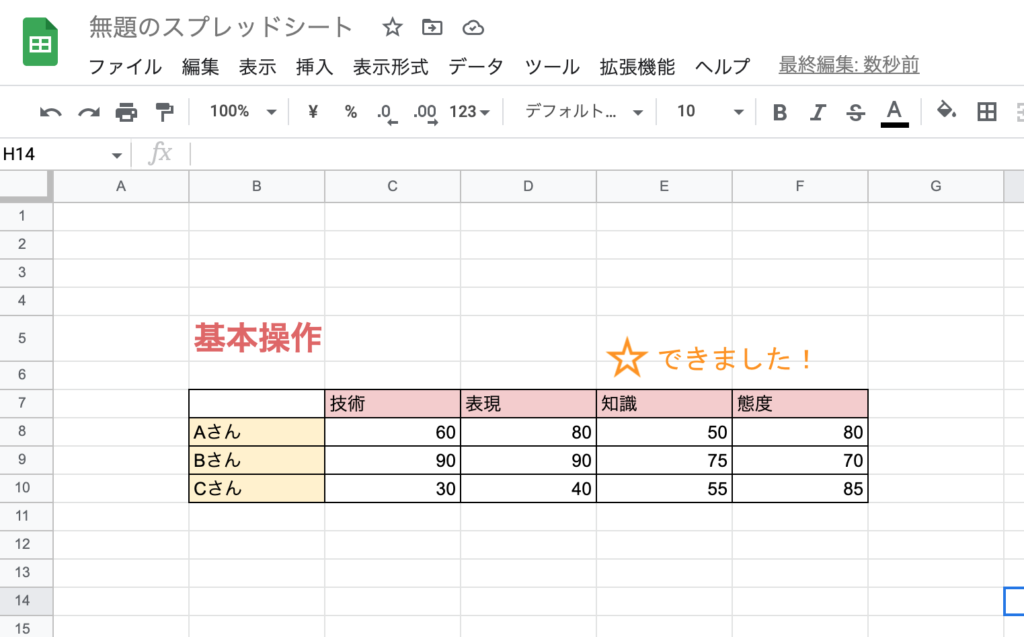
❸同じ書式が挿入されたら、あとは同様に文字を入力する
最後に、この表はどのセルもサイズが同じで、点数のセルに至っては「余白」が無駄にあり、ボヤッとしていてメリハリがありません。サイズを変更してみましょう。

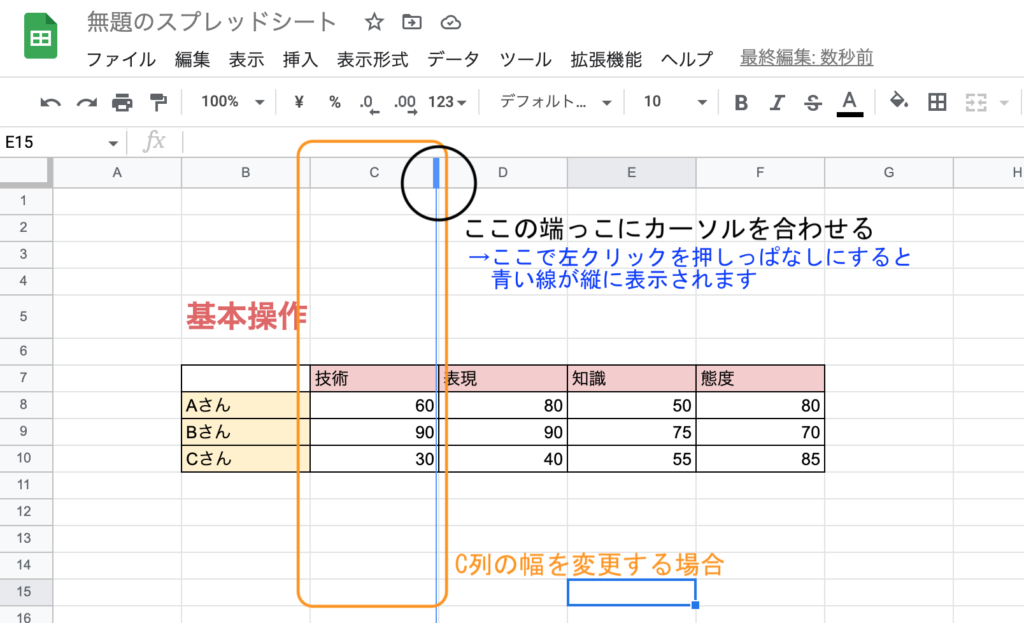
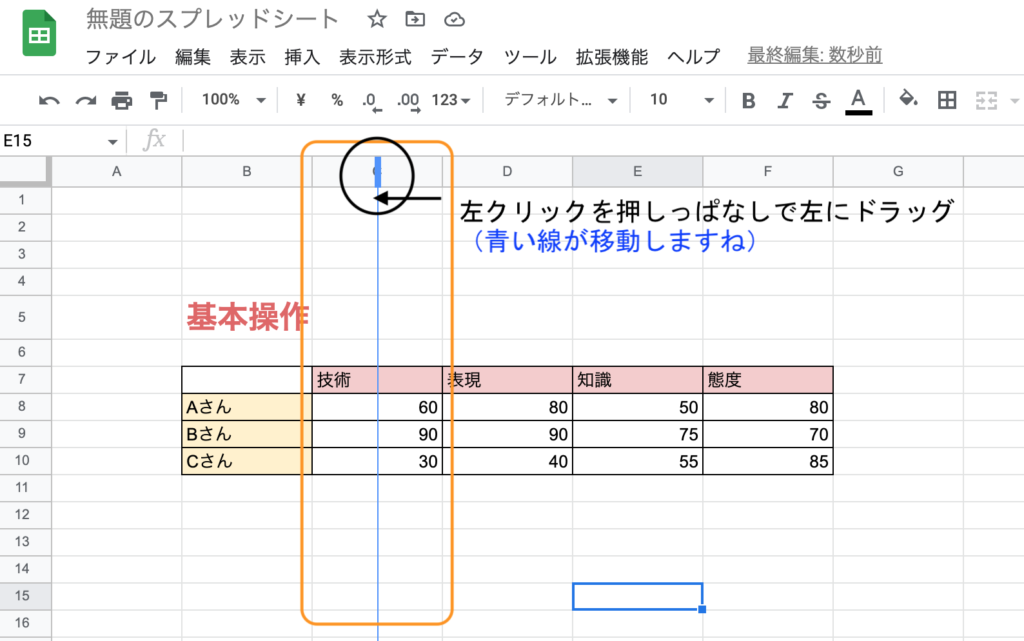
❹サイズを変更したい列の右端にカーソルを合わせて左クリックを押下する
※押しっぱなしにすると「青い線」が縦に表示されます

❺左クリックを押しっぱなしのまま、変更したいサイズ位置まで左にドラッグする
※「ドラッグ」とは「ずらす」ことです(青い線も一緒に移動します)

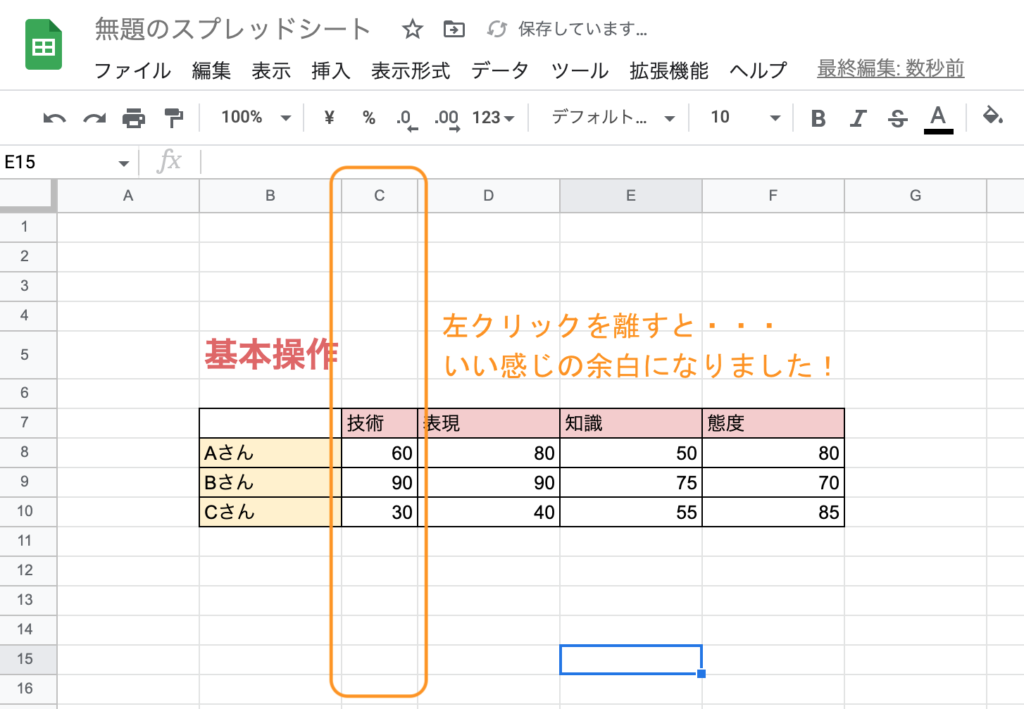
❻押しっぱなしにしていた左クリックを離すとサイズ変更される
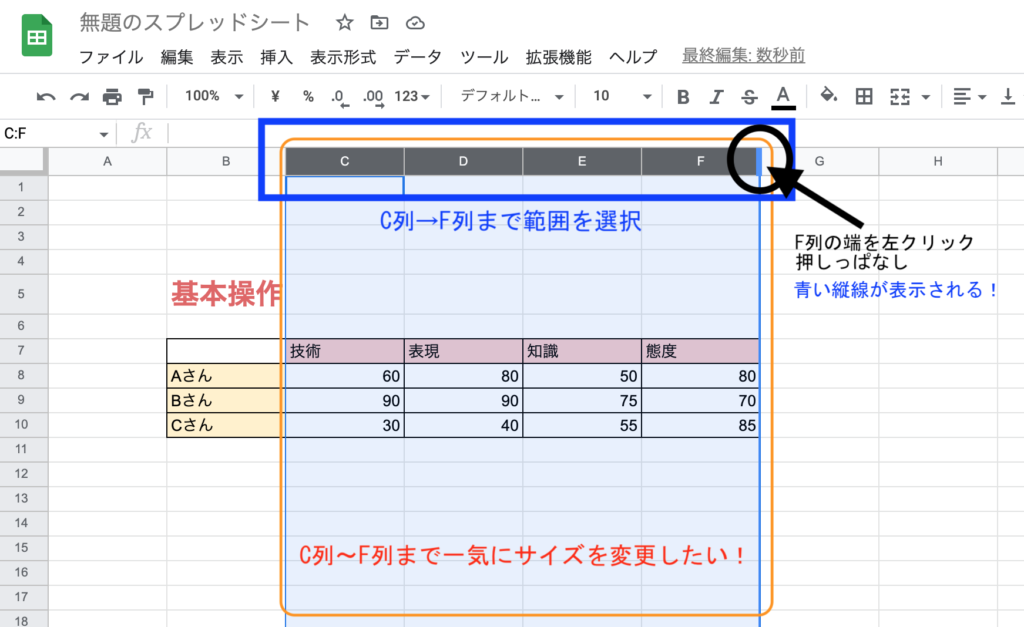
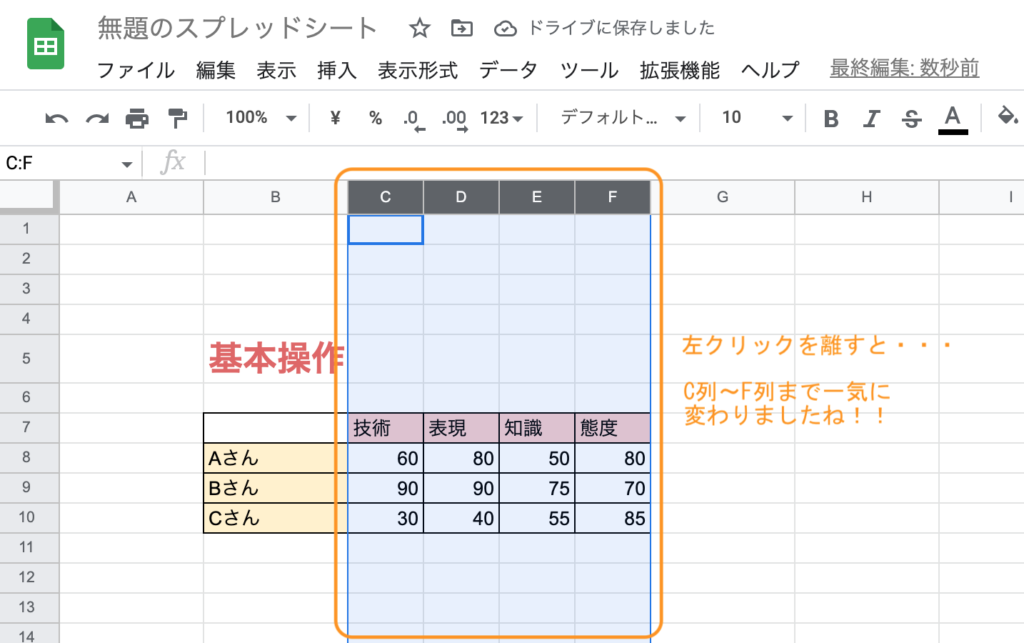
でも一個一個やってたら大変ですね!C列〜F列まで一気にサイズ変更してみましょう!

❼C列〜F列までを左クリック押したままドラッグして範囲選択する
❽一旦左クリックを離して、F列の端っこを左クリック押しっぱなしにする(青い縦線が表示されます)

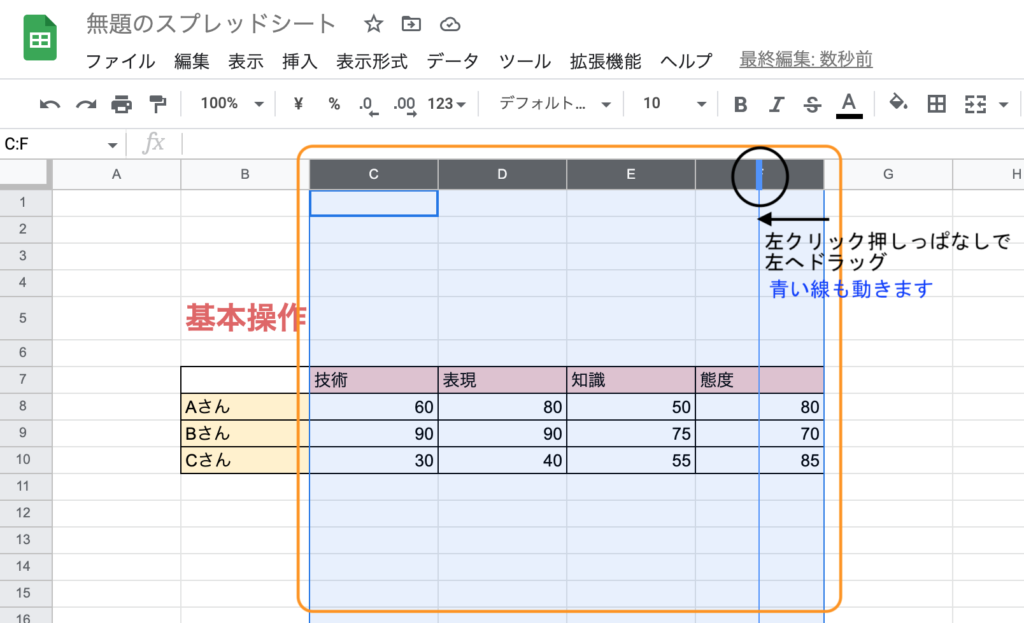
❾先程と同様に、変更したいサイズ位置までそのまま左へドラッグする
※このときはF列だけ変更すれば大丈夫ですよ!

➓左クリックを離すと、範囲選択していたセルのサイズが一気に変更されます
まとめ
いかがでしたか?今回は「入門編」ということで、本当の基礎から解説しました。
この基礎さえあればタイムスケジュールやタスク管理表は作れるようになりますので、一緒に頑張っていきましょう^^
ここまでお読みいただきありがとうございました!
Love!